50+ Avada insert images for parallax background
Home » Background » 50+ Avada insert images for parallax backgroundYour Avada insert images for parallax background images are available. Avada insert images for parallax background are a topic that is being searched for and liked by netizens today. You can Find and Download the Avada insert images for parallax background files here. Find and Download all free vectors.
If you’re looking for avada insert images for parallax background pictures information related to the avada insert images for parallax background interest, you have visit the right site. Our site always gives you suggestions for downloading the highest quality video and image content, please kindly search and find more informative video content and graphics that match your interests.
Avada Insert Images For Parallax Background. These examples will assist in clearly explaining the difference between Fixed vs Parallax Background Images. Fixed is usually ok. You have to set also the Background parallax option ie. These options can be found in the BG tab of any container element once a background image has been chosen.
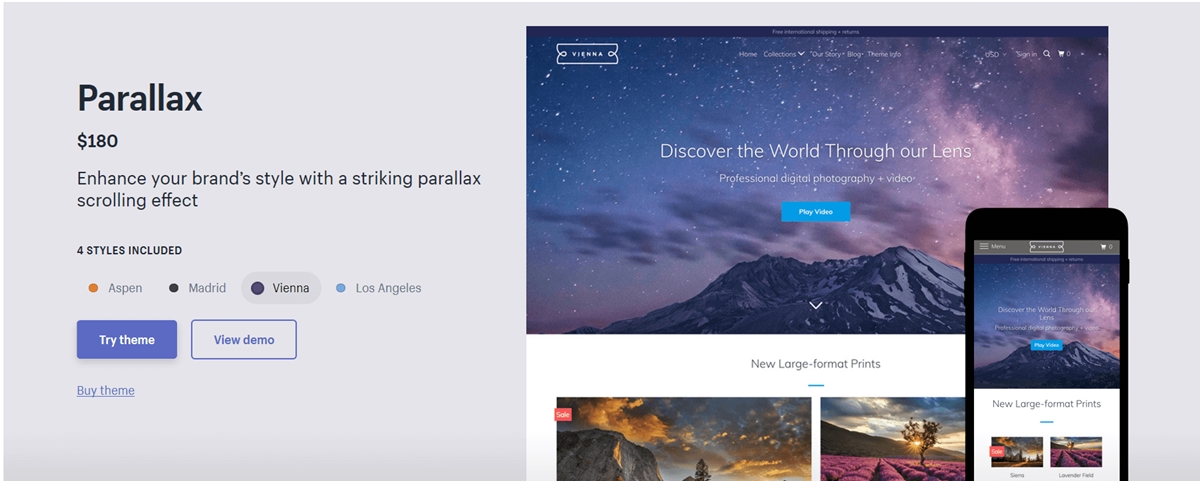
 Avada Cheat Sheet Web Design Guelph From webdesignguelph.net
Avada Cheat Sheet Web Design Guelph From webdesignguelph.net
With Avada and the Avada Builder Image Element you have full control over the border type and style of your images.
Click on container setting the pen go to background panel and load your image. Choose from 4 different image element styles for your pictures. This is very simple to do with Avada. The bellow reviews were picked manually by Avada Commerce experts if your CSS Parallax does not include in the list feel free to. With that in mind theres no specific size for the images to guarantee that they will be displayed fully every time because this would mean theyll stretch in most cases eg when you have a wide image on a mobile portrait screen. There is a single and simple option for setting parallax scrolling on the header background image.
 Source: dogsplayingpokerleague.com
Source: dogsplayingpokerleague.com
As you can see when you scroll the image moves up in the container. Find Download Free Graphic Resources for Parallax Background. You can also blend your background images with your color or gradient option as well. These options can be found in the BG tab of any container element once a background image has been chosen. But what exactly is the difference.
 Source: avada.io
Source: avada.io
If you want add the parallax effect to multiple images I suggest creating a mix-in and then applying that mix-in to each section that you want the parallax effect to work with. Find Download Free Graphic Resources for Parallax Background. Are you looking for Wordpress Parallax ThemesYou are in the right place. There is a single and simple option for setting parallax scrolling on the header background image. UPDATE 2—–cgdannie on the WP Elementor support page posted a CSS snippet that cures the parallax jump i.
 Source: looks-awesome.com
Source: looks-awesome.com
You can play with the other options later. This behavior is necessary to achieve the parallax effect and cover the entire screen of the device. These examples will assist in clearly explaining the difference between Fixed vs Parallax Background Images. So thats a lot of code to add to your website for each parallax image. Click on container setting the pen go to background panel and load your image.
 Source: webdesignguelph.net
Source: webdesignguelph.net
In this tutorial I will show how to parallax background image with css only without javasript or jquery plugin.
 Source: realwebsitehints.com
Source: realwebsitehints.com
Find Download Free Graphic Resources for Parallax Background.
 Source: theme-fusion.com
Source: theme-fusion.com
Parallax Themes have been collected based on the following criteria. See below for links to each section. Dont forget to help us share this article if you find it helpful and worthy to read. Avada offers a range of options relating to Parallax scrolling for the different sctions of the page. Then add your columns.
 Source: csshero.org
Source: csshero.org
The Image Tab allows you to add an image to the background of a container. 44 Best Wordpress Parallax Themes 2020. Are you looking for Wordpress Parallax ThemesYou are in the right place. Parallax Themes have been collected based on the following criteria. You can also blend your background images with your color or gradient option as well.
 Source: avada.io
Source: avada.io
With that in mind theres no specific size for the images to guarantee that they will be displayed fully every time because this would mean theyll stretch in most cases eg when you have a wide image on a mobile portrait screen.
 Source: avada.theme-fusion.com
Source: avada.theme-fusion.com
Free for commercial use High Quality Images. These options can be found in the BG tab of any container element once a background image has been chosen. You can play with the other options later. Are you looking for Wordpress Parallax ThemesYou are in the right place. With that in mind theres no specific size for the images to guarantee that they will be displayed fully every time because this would mean theyll stretch in most cases eg when you have a wide image on a mobile portrait screen.
 Source: realwebsitehints.com
Source: realwebsitehints.com
CSS Parallax Examples 2020. As you can see when you scroll the image moves up in the container. 44 Best Wordpress Parallax Themes have been reviewed and manually picked up by our Avada Commerce team from website marketplace such as. The Image Tab allows you to add an image to the background of a container. But what exactly is the difference.
 Source: avada.theme-fusion.com
Source: avada.theme-fusion.com
See below for links to each section. As you can see when you scroll the image moves up in the container. With Avada and the Avada Builder Image Element you have full control over the border type and style of your images. But it seems impossible to put auto on the parallax because javascript is setting the height. Parallax Themes have been collected based on the following criteria.
 Source: webdesignguelph.net
Source: webdesignguelph.net
The Image Tab allows you to add an image to the background of a container. Hi there Im using this very simple method of Parallax for a background image. To answer this question effectively I have created some visual examples using SiteOrigin Page Builder and Widgets Bundle Plugins to provide a little help. CSS Parallax Examples 2020.
 Source: avada.theme-fusion.com
Source: avada.theme-fusion.com
If you want add the parallax effect to multiple images I suggest creating a mix-in and then applying that mix-in to each section that you want the parallax effect to work with.
 Source: theme-fusion.com
Source: theme-fusion.com
Choose from 4 different image element styles for your pictures. As you can see when you scroll the image moves up in the container. Are you looking for Wordpress Parallax ThemesYou are in the right place. 44 Best Wordpress Parallax Themes 2020.
 Source: avada.theme-fusion.com
Source: avada.theme-fusion.com
Dont forget to help us share this article if you find it helpful and worthy to read. 44 Best Wordpress Parallax Themes 2020. The Image Tab allows you to add an image to the background of a container. 100 Vectors Stock Photos PSD files. With Avada and the Avada Builder Image Element you have full control over the border type and style of your images.
 Source: webdesignguelph.net
Source: webdesignguelph.net
With Avada and the Avada Builder Image Element you have full control over the border type and style of your images. So thats a lot of code to add to your website for each parallax image. 44 Best Wordpress Parallax Themes have been reviewed and manually picked up by our Avada Commerce team from website marketplace such as. But it seems impossible to put auto on the parallax because javascript is setting the height. Are you looking for Wordpress Parallax ThemesYou are in the right place.
 Source: dogsplayingpokerleague.com
Source: dogsplayingpokerleague.com
Parallax Themes have been collected based on the following criteria. Find Download Free Graphic Resources for Parallax Background. Fixed and parallax background images are a great way to add beautiful imagery to your website. Container Background Images can also have a parallax effect applied to them. Hi there Im using this very simple method of Parallax for a background image.
 Source: theme-fusion.com
Source: theme-fusion.com
But what exactly is the difference. The bellow reviews were picked manually by Avada Commerce experts if your CSS Parallax does not include in the list feel free to. There is a single and simple option for setting parallax scrolling on the header background image. If you are using the 100 Width template this image will fill the full width of the viewport. You have to set also the Background parallax option ie.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title avada insert images for parallax background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Background glitter 1280x720 gold
- 26+ Background images for bible verses
- 30+ Background images for credit cards
- 16+ Background 5 star cafe beach front
- 31+ Background images baby shower
- 17+ Background images 1920x1080 hot
- 40+ Background images anatomy simple
- 12+ Background images for sweet home 3d
- 38+ Background featured art deviation
- 26+ Autumn season full hd background