34+ Avatar background elements react native
Home » Art » 34+ Avatar background elements react nativeYour Avatar background elements react native images are available in this site. Avatar background elements react native are a topic that is being searched for and liked by netizens today. You can Find and Download the Avatar background elements react native files here. Get all free photos and vectors.
If you’re searching for avatar background elements react native pictures information related to the avatar background elements react native topic, you have pay a visit to the right site. Our site always provides you with hints for seeing the highest quality video and picture content, please kindly surf and find more informative video content and images that match your interests.
Avatar Background Elements React Native. To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it. It is also customizable so you can style the React components to fit the rest of your application. The container is just a traditional from react native that has some styling on it. An avatar allowing you to click on it to change the image.
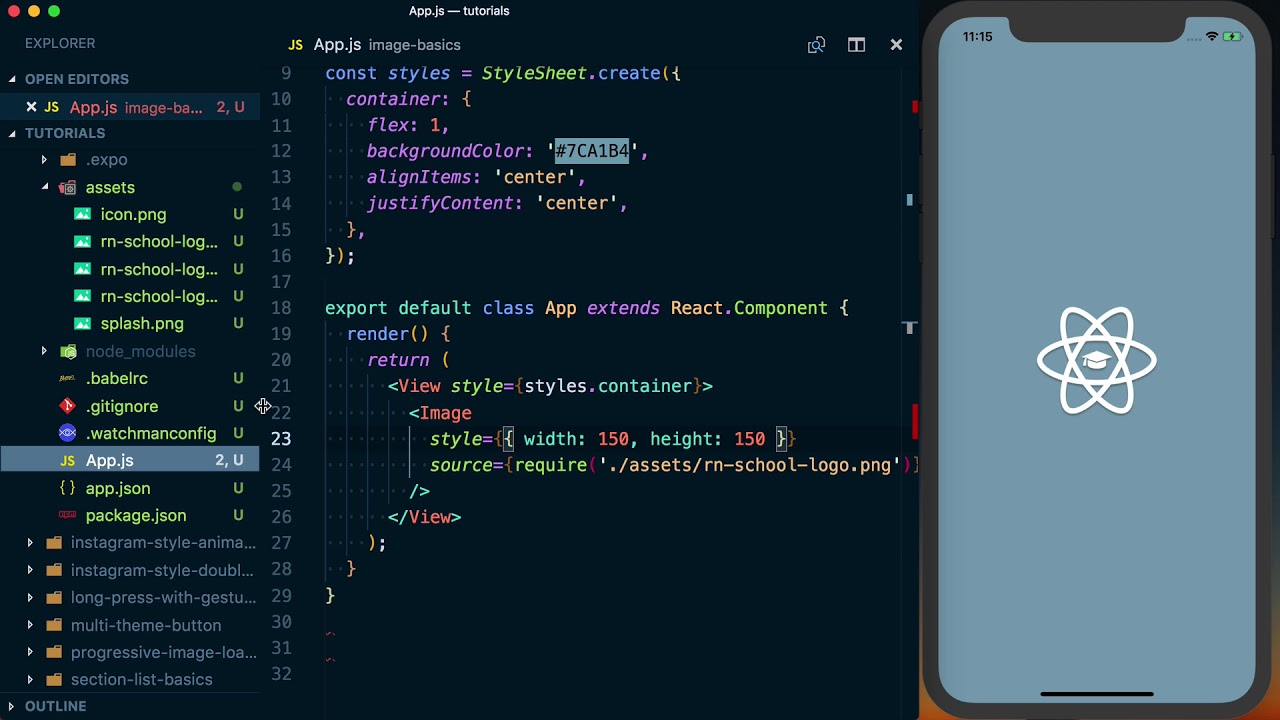
 Using Firebase In React Native Part 6 Uploading Displaying Images Youtube From youtube.com
Using Firebase In React Native Part 6 Uploading Displaying Images Youtube From youtube.com
The images used as avatar within the listItem elements have sizing issues which destroys entire listItems styling Visual aids over here. Using Map Function - Implemented with link and icon. Style and set width height of the avatar element in a listItem using RNE 0122. Thats how we do it. Const list. The container is just a traditional from react native that has some styling on it.
In React Native we can include images using either the or components.
Style and set width height of the avatar element in a listItem using RNE 0122. To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it. In React Native we can include images using either the or components. If a image and icon are both supplied the image will be preferred. React Native Text Avatar. Image style width.
Source: github.com
This default styling prevents components from colliding with each other. Import Image from react-native-elements. Material containerStyle backgroundColor. React Native Text Avatar. In this sample we have rendered the avatar component using a data-source which contains the image source in different sizes dynamically.
 Source: stackoverflow.com
Source: stackoverflow.com
Material containerStyle backgroundColor. If not list the steps that a reviewer can take to reproduce the behaviour. Screenshots react-native-elements 200 react-native 0622. You might not want to use in some cases since the implementation is. In React Native we can include images using either the or components.
 Source: youtube.com
Source: youtube.com
Now that we have the bare minimum covered lets take a look at some code. We have also rendered the avatar using CSS property background-image and using image tag. A common feature request from developers familiar with the web is background-image. React Native Text Avatar. This default styling prevents components from colliding with each other.
 Source: youtube.com
Source: youtube.com
An avatar allowing you to click on it to change the image. Font-awesome onPress consolelogWorks activeOpacity07 containerStyleflex. React-avatar is a React-based library that allows you to implement avatar creation allowing users to preview and crop their preferred images to create an avatar. Screenshots react-native-elements 200 react-native 0622. Image style width.
 Source: pagepro.co
Source: pagepro.co
In React Native we can include images using either the or components. React Native Text Avatar. Note that xLarge prop needs to be removed since it is their specific layout prop. Image with custom placeholder content. To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it.
 Source: blog.crowdbotics.com
Source: blog.crowdbotics.com
To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it. Thus backgroundColor is written as background- color just like in plain CSS. Whats the difference between these two components. A rounded accessory with grey background color and inside a square orange background colored with the icon. Avatar View Source The avatar component renders either an Icon or Image within circular container.
 Source: blog.crowdbotics.com
Source: blog.crowdbotics.com
. An example would be. React Native Text Avatar. Style and set width height of the avatar element in a listItem using RNE 0122. You need to supply the screenWidth since the component is made in such a way that it wraps based on the children elements.
 Source: youtube.com
Source: youtube.com
An example would be. A background-color property in React Native app using StyleSheet API is written as. Style and set width height of the avatar element in a listItem using RNE 0122. Screenshots react-native-elements 200 react-native 0622. Material containerStyle backgroundColor.
 Source: mindinventory.com
Source: mindinventory.com
. Material containerStyle backgroundColor. We have also rendered the avatar using CSS property background-image and using image tag. A common feature request from developers familiar with the web is background-image. React Native Avatars can be used to represent people in a graphical way with support for falling back to using the users initials on a colored background as the avatar if valid source is not present.
 Source: blog.crowdbotics.com
Source: blog.crowdbotics.com
. With the release of React Native v050 the component can not have nested content anymore See this link but we can use instead if we want to create nested content. React-avatar is a React-based library that allows you to implement avatar creation allowing users to preview and crop their preferred images to create an avatar. Every component from React Native Elements has a container around it. The images used as avatar within the listItem elements have sizing issues which destroys entire listItems styling Visual aids over here.
 Source: morioh.com
Source: morioh.com
When using the styled-components library you can use the CSS naming conventions. We highly recommend that you re-create the bug on Snack. Style and set width height of the avatar element in a listItem using RNE 0122. In this sample we have rendered the avatar component using a data-source which contains the image source in different sizes dynamically. Font-awesome onPress consolelogWorks activeOpacity07 containerStyleflex.
 Source: in.pinterest.com
Source: in.pinterest.com
For React-native 040 to 047 use 100 For React-native 048 use 200 For React-native 040 The component might work on older versions. In this sample we have rendered the avatar component using a data-source which contains the image source in different sizes dynamically. Since the Avatar in the react-native-elements is an Image wrapped in a component therefore you can do the following. React Native Avatars can be used to represent people in a graphical way with support for falling back to using the users initials on a colored background as the avatar if valid source is not present. For React-native 040 to 047 use 100 For React-native 048 use 200 For React-native 040 The component might work on older versions.
Source: github.com
Installation npm install react-native-text-avatar –save or yarn add react-native-text-avatar Example Usage John Doe Configuration. Now that we have the bare minimum covered lets take a look at some code. Image style width. In React Native we can include images using either the or components. Const list.
 Source: reactnativemaster.com
Source: reactnativemaster.com
If not list the steps that a reviewer can take to reproduce the behaviour. Every component from React Native Elements has a container around it. With the release of React Native v050 the component can not have nested content anymore See this link but we can use instead if we want to create nested content. Using Map Function - Implemented with link and icon. React Native Avatars can be used to represent people in a graphical way with support for falling back to using the users initials on a colored background as the avatar if valid source is not present.
 Source: stackoverflow.com
Source: stackoverflow.com
To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it. Import Image from react-native-elements. Since the Avatar in the react-native-elements is an Image wrapped in a component therefore you can do the following. Import Avatar from react-native-elements. For React-native 040 to 047 use 100 For React-native 048 use 200 For React-native 040 The component might work on older versions.
Source: github.com
Image with custom placeholder content. If a image and icon are both supplied the image will be preferred. The react-avatar library. Image avatars can be created by passing standard img props src or srcSet to the component. React-avatar is a React-based library that allows you to implement avatar creation allowing users to preview and crop their preferred images to create an avatar.
 Source: designveloper.com
Source: designveloper.com
Every component from React Native Elements has a container around it. Using Map Function - Implemented with link and icon. Thats how we do it. It uses camelCase based property names. React Native Text Avatar.
 Source: blog.logrocket.com
Source: blog.logrocket.com
React-avatar is a React-based library that allows you to implement avatar creation allowing users to preview and crop their preferred images to create an avatar. Thus backgroundColor is written as background- color just like in plain CSS. Font-awesome onPress consolelogWorks activeOpacity07 containerStyleflex. Orange. To handle this use case you can use the component which has the same props as and add whatever children to it you would like to layer on top of it.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title avatar background elements react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess