43+ Background 50px px red px blue 25px
Home » Clipart » 43+ Background 50px px red px blue 25pxYour Background 50px px red px blue 25px images are ready. Background 50px px red px blue 25px are a topic that is being searched for and liked by netizens now. You can Get the Background 50px px red px blue 25px files here. Get all royalty-free photos and vectors.
If you’re looking for background 50px px red px blue 25px images information related to the background 50px px red px blue 25px keyword, you have pay a visit to the right site. Our website frequently provides you with suggestions for seeing the highest quality video and picture content, please kindly search and find more informative video articles and images that match your interests.
Background 50px Px Red Px Blue 25px. Just a fun experiment creating progress bars made with just CSS3 no images. Full reference of LinkedIn answers 2021 for skill assessments LinkedIn test questions and answers aws-lambda rest-api javascript react git html jquery mongodb java css python machine-learning power-point linkedin excel test lösungen linkedin machine learning test - Ebazhanovlinkedin-skill-assessments-quizzes. This property allows you to add rounded corners to elements. First value applies to top-left corner second value applies to top-right corner third value applies to bottom-right.
 All You Need To Know About Background Position Dev Community From dev.to
All You Need To Know About Background Position Dev Community From dev.to
Defining the layout of a web page is an entirely different beast. The second element is also 150 px upper to the first element. When a number is passed as the value jQuery will convert it to a string and add px to the end of that string. Join Stack Overflow to learn share knowledge and build your career. There is no way to keep the vml image under the content and over the wrappers background-color due to z. Full reference of LinkedIn answers 2021 for skill assessments LinkedIn test questions and answers aws-lambda rest-api javascript react git html jquery mongodb java css python machine-learning power-point linkedin excel test lösungen linkedin machine learning test - Ebazhanovlinkedin-skill-assessments-quizzes.
Unfortunately not all shapes will render correctly in all browsers currently only web browsers that support CSS3 will produce the correct geometric shapes.
As a simple list of length percentage or calc provided the only differences are the values of the length percentage or calc components in the list. CSS 속성중 테두리를 둥글게 하거나 색상 모양을 설정하는 border 속성에 대하여 알아봅니다. Unfortunately not all shapes will render correctly in all browsers currently only web browsers that support CSS3 will produce the correct geometric shapes. I CSS 1 erano un interessante sistema per separare contenuto da formattazioneLa base di questo linguaggio infatti consisteva nel fatto che il contenuto sarebbe stato sempre definito dal codice XHTML mentre la formattazione si sarebbe trasferita su un codice completamente separato il CSS appunto. Border 축약 속성으로 border-width border-style border-color. Thats what this chapter is about.
![]() Source: sololearn.com
Source: sololearn.com
H1 color.
 Source: forbes.com
Source: forbes.com
Full reference of LinkedIn answers 2021 for skill assessments LinkedIn test questions and answers aws-lambda rest-api javascript react git html jquery mongodb java css python machine-learning power-point linkedin excel test lösungen linkedin machine learning test - Ebazhanovlinkedin-skill-assessments-quizzes.
 Source: medium.com
Source: medium.com
Four values - border-radius. Here youll find a range off shapes all coded with just pure CSS3 code. DIV를 이용해 아래와 같은 DIV 구조체를 만들어 보자 TEST1 TEST2 TEST3 우선 큰 DIV로 감싸진 작은 DIV를 3개 생성하였다. CSS Cheat Sheet contains the most common style snippets. Loads of progressive nerdery packed into one little element.
 Source: pinterest.com
Source: pinterest.com
Also if you use a background-color on mj-wrapper and a background-url on its sectionhero child the background-color will be over the background-image on Outlook desktop. This property allows you to add rounded corners to elements. First value applies to top-left corner second value applies to top-right corner third value applies to bottom-right. Here youll find a range off shapes all coded with just pure CSS3 code. Join Stack Overflow to learn share knowledge and build your career.
 Source: sliderrevolution.com
Source: sliderrevolution.com
See the codes carefully to understand how you can arrange multiple elements in one page according to our requirement when we are designing an HTNL page with the help of the position values of CSS. When a number is passed as the value jQuery will convert it to a string and add px to the end of that string. DIV를 이용해 아래와 같은 DIV 구조체를 만들어 보자 TEST1 TEST2 TEST3 우선 큰 DIV로 감싸진 작은 DIV를 3개 생성하였다. This property can have from one to four values. Here are the rules.
 Source: w3.org
Source: w3.org
The second element is also 150 px upper to the first element. Here are the rules. Border 축약 속성으로 border-width border-style border-color. We have positioned the second element 40 px left to the first element. When using css as a.
 Source: stackoverflow.com
Source: stackoverflow.com
CSS gradient background button font-family border radius box and text-shadow generators. The previous chapter introduced the basic text formatting properties of CSS but that was only one aspect of styling pages. Four values - border-radius. We have positioned the second element 40 px left to the first element. 15px 50px 30px 5px.
 Source: w3.org
Source: w3.org
Thats what this chapter is about. Just a fun experiment creating progress bars made with just CSS3 no images. According to the spec transitions should work on grid-template-columns and grid-template-rows. 15px 50px 30px 5px. H1 color.
 Source: m.blog.naver.com
Source: m.blog.naver.com
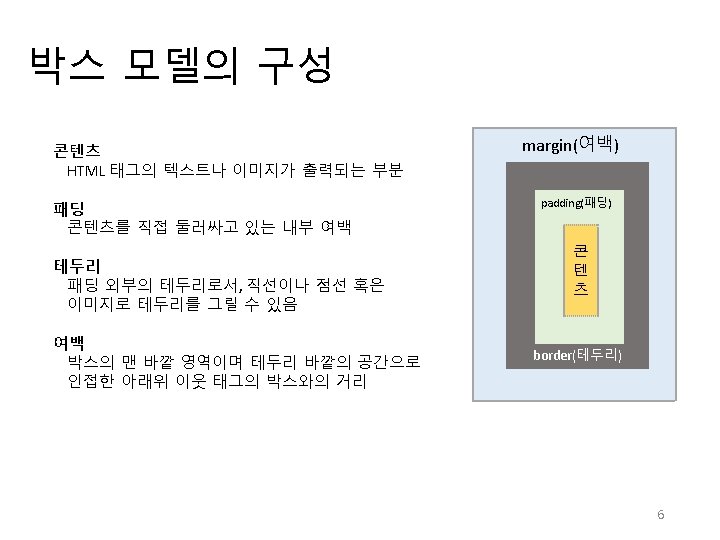
Four values - border-radius. CSS Cheat Sheet contains the most common style snippets. Thats what this chapter is about. The CSS box model is a set of rules that define how every web page on the Internet is. Also if you use a background-color on mj-wrapper and a background-url on its sectionhero child the background-color will be over the background-image on Outlook desktop.
 Source: csspoint101.com
Source: csspoint101.com
Full reference of LinkedIn answers 2021 for skill assessments LinkedIn test questions and answers aws-lambda rest-api javascript react git html jquery mongodb java css python machine-learning power-point linkedin excel test lösungen linkedin machine learning test - Ebazhanovlinkedin-skill-assessments-quizzes. Loads of progressive nerdery packed into one little element. This property can have from one to four values. The grid-template-rows and grid-template-columns properties. Here youll find a range off shapes all coded with just pure CSS3 code.
 Source: slidetodoc.com
Source: slidetodoc.com
According to the spec transitions should work on grid-template-columns and grid-template-rows. If the property requires units other than px convert the value to a string and add the appropriate units before calling the method. The second element is also 150 px upper to the first element. First value applies to top-left corner second value applies to top-right corner third value applies to bottom-right. Reference list for all utility classes and CSS properties of Tailwind CSS.
 Source: vectips.com
Source: vectips.com
Full reference of LinkedIn answers 2021 for skill assessments LinkedIn test questions and answers aws-lambda rest-api javascript react git html jquery mongodb java css python machine-learning power-point linkedin excel test lösungen linkedin machine learning test - Ebazhanovlinkedin-skill-assessments-quizzes. DIV를 이용해 아래와 같은 DIV 구조체를 만들어 보자 TEST1 TEST2 TEST3 우선 큰 DIV로 감싸진 작은 DIV를 3개 생성하였다. Thats what this chapter is about. Reference list for all utility classes and CSS properties of Tailwind CSS. If the property requires units other than px convert the value to a string and add the appropriate units before calling the method.
 Source: sliderrevolution.com
Source: sliderrevolution.com
Join Stack Overflow to learn share knowledge and build your career.
 Source: dev.to
Source: dev.to
Just a fun experiment creating progress bars made with just CSS3 no images.
![]() Source: sololearn.com
Source: sololearn.com
We have positioned the second element 40 px left to the first element. CSS 속성중 테두리를 둥글게 하거나 색상 모양을 설정하는 border 속성에 대하여 알아봅니다. Thats what this chapter is about. Haha margin-top. Per tentare di risolvere questa situazione nel 1996 il W3C emanò le specifiche CSS 1.
 Source: dev.to
Source: dev.to
According to the spec transitions should work on grid-template-columns and grid-template-rows. The second element is also 150 px upper to the first element. This property can have from one to four values. According to the spec transitions should work on grid-template-columns and grid-template-rows. When a number is passed as the value jQuery will convert it to a string and add px to the end of that string.
 Source: slidetodoc.com
Source: slidetodoc.com
CSS 속성중 테두리를 둥글게 하거나 색상 모양을 설정하는 border 속성에 대하여 알아봅니다.
 Source: slidetodoc.com
Source: slidetodoc.com
See the codes carefully to understand how you can arrange multiple elements in one page according to our requirement when we are designing an HTNL page with the help of the position values of CSS.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background 50px px red px blue 25px by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card