47+ Background dark overlay css
Home » Background » 47+ Background dark overlay cssYour Background dark overlay css images are available. Background dark overlay css are a topic that is being searched for and liked by netizens today. You can Get the Background dark overlay css files here. Get all royalty-free vectors.
If you’re looking for background dark overlay css images information linked to the background dark overlay css topic, you have come to the right blog. Our site frequently gives you hints for viewing the highest quality video and picture content, please kindly search and locate more enlightening video articles and graphics that match your interests.
Background Dark Overlay Css. Put overlay on image css. Prepare a layout with and class name. Css background image and color overlay. Full height cover the whole page top.
 Html Css Tutorial Transparent Background Youtube From youtube.com
Html Css Tutorial Transparent Background Youtube From youtube.com
Div idshow_bgsomething here Scroll down for gradient rules show_bg background-image. You cant stack a color background and an image but you can stack two images and linear-gradient returns a rendered image as far as CSS is concerned. CSS color overlay. The CSS3 property for transparency is opacity and it is a part of the W3C CSS3 recommendation. Url imagesBackgroundpng rgba 0 0 0 05. Sit on top of the page content display.
The opacity property allows specifying the transparency of an element.
We are going to explore CSS color overlay and image overlay CSS. Div idshow_bgsomething here Scroll down for gradient rules show_bg background-image. And yet another possible solution similar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron. Full width cover the whole page height. That will make you see the black behind. CSS background images set to be full width of their HTML elements are a staple in modern web design development.
 Source: stackoverflow.com
Source: stackoverflow.com
The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other. Full height cover the whole page top. Add the following element in the page anywhere. There is more to it. The following css code shows how to make color overlay on image hover.
 Source: wallpaperflare.com
Source: wallpaperflare.com
Add overlay to background image. Css background image and color overlay. There are many ways you can achieve this image color overlay filter effect with CSS such as. Using the background-image property with a linear gradient. 1Background Blend Mode background-blend-mode property 2Mix Blend Mode mix.
 Source: youtube.com
Source: youtube.com
Go to our CSS Images Tutorial to learn more about how to style images. But the RGB color values specify with RGBred green blue and when we addition opacity with RBG color We can achieve transparent background color like RGBred green blue 05. Add some CSS code to achieve our result. Css background image and color overlay. If you want to check the demo click below.
 Source: codegrepper.com
Source: codegrepper.com
There are many ways you can achieve this image color overlay filter effect with CSS such as. Prepare a layout with and class name. In addition to the first solution you should be able to add extra layer by adding a background-color. Else the users might find it hard to figure out where they are on the page. Css by Yellowed Yacare on Jul 22 2020 Donate Comment.
 Source: codeinhouse.com
Source: codeinhouse.com
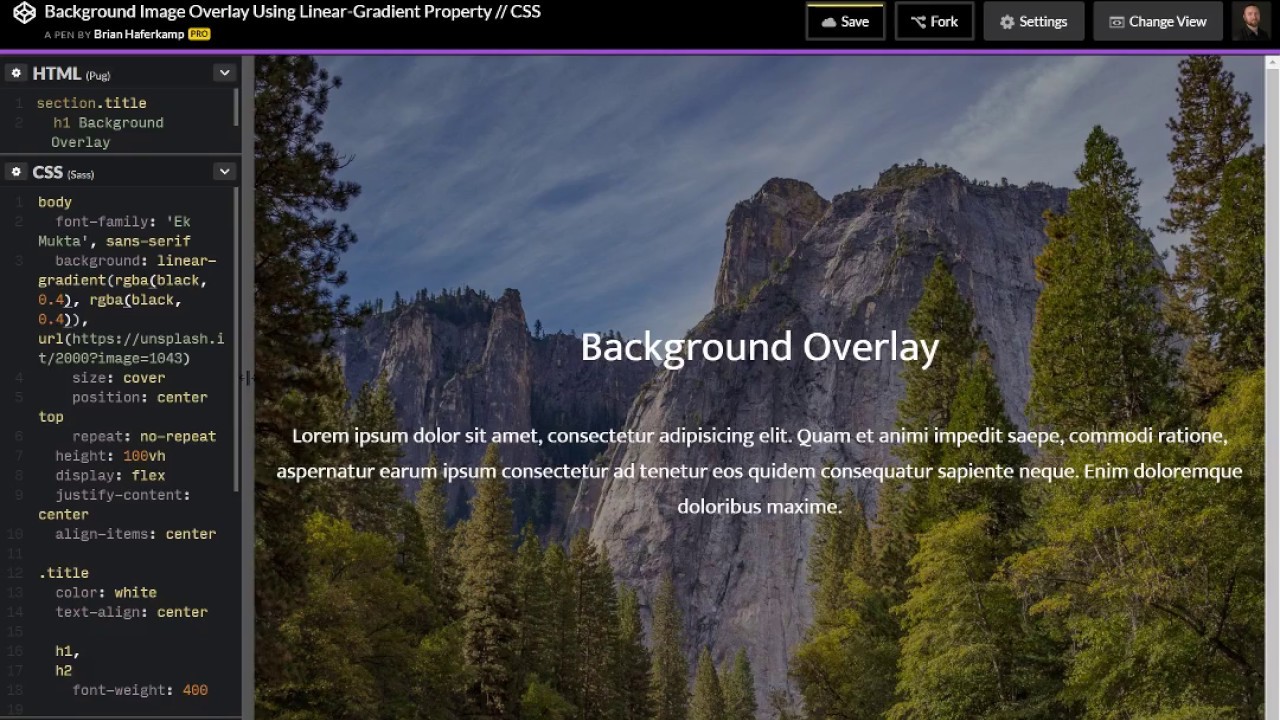
To get a solid color semi-opaque overlay just use the same starting and ending color for the arguments in linear-gradient. Url imagesBackgroundpng rgba 0 0 0 05. That will make you see the black behind. Add the following element in the page anywhere. In CSS there is no property such as transperancy.
 Source: drupal.org
Source: drupal.org
Url imagesBackgroundpng rgba 0 0 0 05. How to Transparent Background Images Add color overlay to images. There is more to it. That will make you see the black behind. Instead of putting a black overlay on top you could also consider giving the div containing the img a background-color of black and then give the img an opacity 05 or anything else you want.
 Source: pavenum.com
Source: pavenum.com
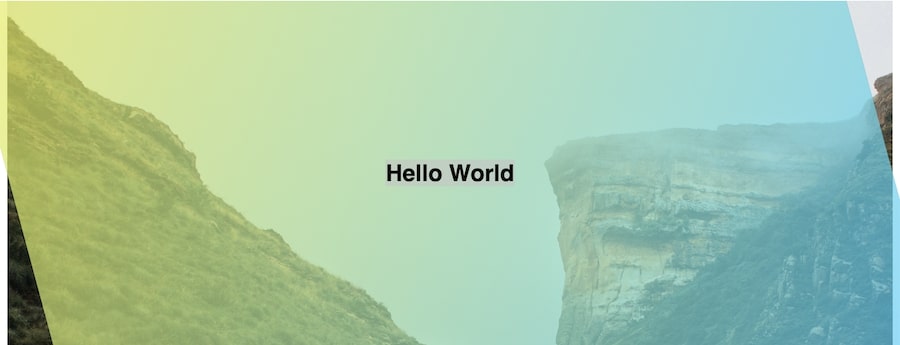
How to set data overlay on image in css. CSS color overlay. Sit on top of the page content display. We will also put text at the center of image to make it look beautiful with the text shadow. Instead of putting a black overlay on top you could also consider giving the div containing the img a background-color of black and then give the img an opacity 05 or anything else you want.
 Source: stackoverflow.com
Source: stackoverflow.com
-webkit-keyframes spin from. You cant stack a color background and an image but you can stack two images and linear-gradient returns a rendered image as far as CSS is concerned. In addition to the first solution you should be able to add extra layer by adding a background-color. Using the background-image property with a linear gradient. Well you should not think that we are stressing on user experience and design.
 Source: pinterest.com
Source: pinterest.com
Black background with opacity. Prepare a layout with and class name. What are we going to do. Url imagesbackgroundjpg. Else the users might find it hard to figure out where they are on the page.
 Source: youtube.com
Source: youtube.com
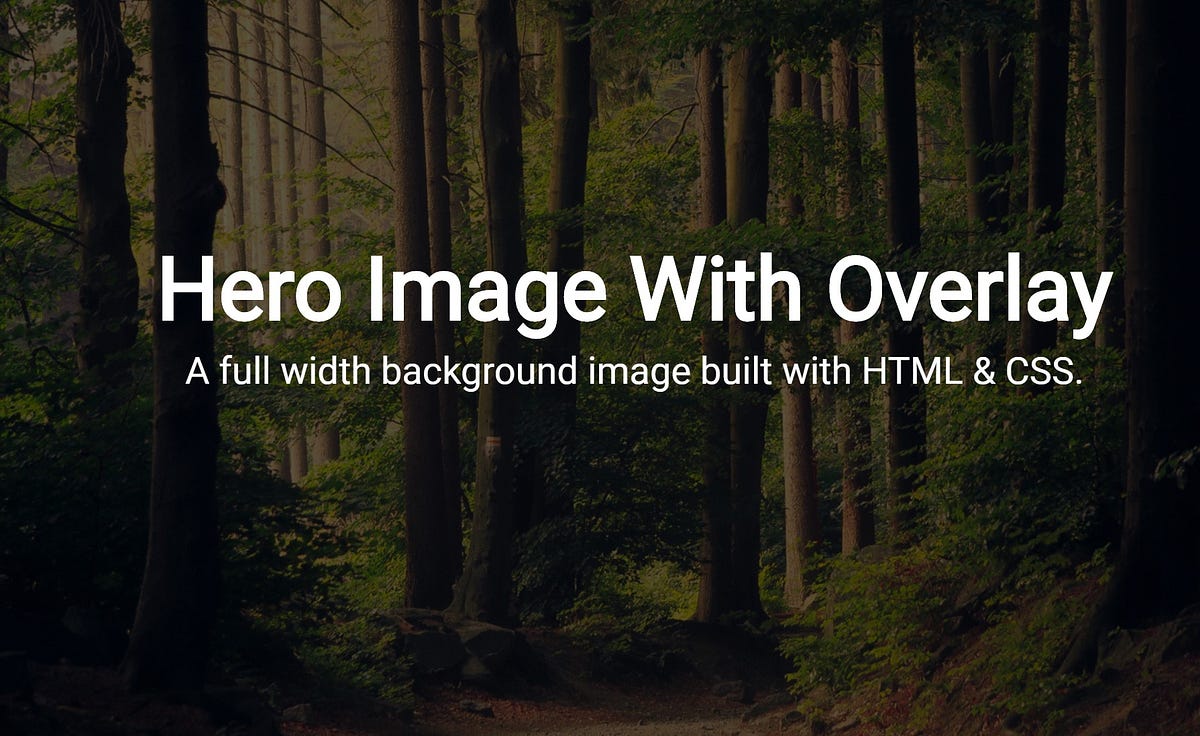
Using the linear-gradient property a black colored background is used as the front layer and the image to be darkened is used as the back layer. You cant stack a color background and an image but you can stack two images and linear-gradient returns a rendered image as far as CSS is concerned. There are many ways you can achieve this image color overlay filter effect with CSS such as. What are we going to do. Put overlay on image css.
 Source: wallpaperflare.com
Source: wallpaperflare.com
Full height cover the whole page top. But the RGB color values specify with RGBred green blue and when we addition opacity with RBG color We can achieve transparent background color like RGBred green blue 05. The CSS3 property for transparency is opacity and it is a part of the W3C CSS3 recommendation. Here it is without gradient yet - scroll down for the gradient image css. Add overlay to background image.
 Source: bryanlrobinson.com
Source: bryanlrobinson.com
Well you should not think that we are stressing on user experience and design. Url imagesBackgroundpng rgba 0 0 0 05. The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other. According to the web accessibility guidelines links must come with a distinction. There is more to it.

According to the web accessibility guidelines links must come with a distinction. Prepare a layout with and class name. Put overlay on image css. In CSS there is no property such as transperancy. Black background with opacity.
 Source: stackoverflow.com
Source: stackoverflow.com
Css by Yellowed Yacare on Jul 22 2020 Donate Comment. The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other. How to set data overlay on image in css. Image Overlay Slide Image Overlay Zoom Image Overlay Title and Image Overlay Icon. Full screen Overlay using CSS only Sometimes you need your entire browser window with a black tint in the background and make a popup at the center of the screen.
 Source: stackoverflow.com
Source: stackoverflow.com
That will make you see the black behind. Add overlay to background image. Full width cover the whole page height. Add some CSS code to achieve our result. The CSS3 property for transparency is opacity and it is a part of the W3C CSS3 recommendation.
 Source: tympanus.net
Source: tympanus.net
-webkit-keyframes spin from. Here we have set the background to black with an opacity of 75 plus we have set the opacity property to 0 so that when we are not hovering over the image the. -webkit-keyframes spin from. How to add overlay on image using css. In this tutorial we are going to make a black overlay on background image using CSS.
 Source: medium.com
Source: medium.com
1Background Blend Mode background-blend-mode property 2Mix Blend Mode mix. Add some CSS code to achieve our result. How to oveerlay background in html. Using the linear-gradient property a black colored background is used as the front layer and the image to be darkened is used as the back layer. Black background with opacity.
 Source: youtube.com
Source: youtube.com
How to add overlay on image using css. -webkit-keyframes spin from. Linear-gradient3204fdba 9907facc url httpspicsumphotos1280853random1 no-repeat top center. How to add overlay on image using css. CSS background images set to be full width of their HTML elements are a staple in modern web design development.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background dark overlay css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Background glitter 1280x720 gold
- 26+ Background images for bible verses
- 30+ Background images for credit cards
- 16+ Background 5 star cafe beach front
- 31+ Background images baby shower
- 17+ Background images 1920x1080 hot
- 40+ Background images anatomy simple
- 12+ Background images for sweet home 3d
- 38+ Background featured art deviation
- 26+ Autumn season full hd background