48+ Background image dark overlay css
Home » Art » 48+ Background image dark overlay cssYour Background image dark overlay css images are ready. Background image dark overlay css are a topic that is being searched for and liked by netizens today. You can Get the Background image dark overlay css files here. Download all free photos.
If you’re searching for background image dark overlay css images information connected with to the background image dark overlay css interest, you have pay a visit to the ideal blog. Our site frequently gives you hints for viewing the highest quality video and picture content, please kindly surf and find more enlightening video content and graphics that fit your interests.
Background Image Dark Overlay Css. The same CSS adds style to the image rather than using an image editor every time. You can also think of them as layered backgrounds since they have a stacking order. Url imagesbackgroundjpg. If we layer a transparent color over an image we can tint that image.
 How To Add Overlay To Background Image Stack Overflow From stackoverflow.com
How To Add Overlay To Background Image Stack Overflow From stackoverflow.com
In this tutorial we are going to make a black overlay on background image using CSS. The background property in CSS can accept comma separated values. Here is the list. Hiding Color Overlay. They are great addition to your website. Multiple backgrounds if you will.
And yet another possible solutionsimilar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron.
Hiding Color Overlay. Image Overlay Slide Image Overlay Zoom Image Overlay Title and Image Overlay Icon. Black background with opacity. Hidden by default width. Heres our shade CSS. Add overlay on image.
 Source: stackoverflow.com
Source: stackoverflow.com
But its not quite as obvious as you might suspect. The div which contain overlay content including background We will set opacity 0 so it should not show up on default state. Hiding Color Overlay. Here in this tutorial we are going to cover CSS aspect of the same. How to add overlay on image using css.
 Source: codeinhouse.com
Source: codeinhouse.com
Set two backgrounds on the element with class box Top layer - Translucent linear gradient with no colour change Bottom layer - Our image box background. They are great addition to your website. Adding a background image to a or any other tag is easy using CSS. CSS blend effect is more like the Photoshop blend effect. I will do that without affecting the text or other overlap elements.
 Source: youtube.com
Source: youtube.com
Full width cover the whole page height. On Jul 21 2015. Just to be noted I will do that by inline the image inside the div but if you want to keep the image as background then you can check out our article Transparent Overlay Background Image. There are many ways you can achieve this color overlay filter effect with CSS such as. Html overlay div on image.
 Source: wallpaperflare.com
Source: wallpaperflare.com
In this tutorial we are going to make a black overlay on background image using CSS. Adding a background image to a or any other tag is easy using CSS. Styling Background Image. Add some CSS code to achieve our result. Here is the list.
 Source: stackoverflow.com
Source: stackoverflow.com
The background color for the overlay is black. Today Im going to explore how to add overlay to image using CSS Color overlays are magical. And yet another possible solutionsimilar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron. Here it is without gradient yet - scroll down for the gradient image css. How to set data overlay on image in css.

Here is the list. Add overlay on image. Here it is without gradient yet - scroll down for the gradient image css. The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other. Background Blend Mode background-blend-mode property Mix Blend Mode mix-blend-mode property Layering Background Image with Color.
 Source: codegrepper.com
Source: codegrepper.com
How to set data overlay on image in css. There are many ways you can achieve this color overlay filter effect with CSS such as. Just to be noted I will do that by inline the image inside the div but if you want to keep the image as background then you can check out our article Transparent Overlay Background Image. The same CSS adds style to the image rather than using an image editor every time. The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other.
 Source: medium.com
Source: medium.com
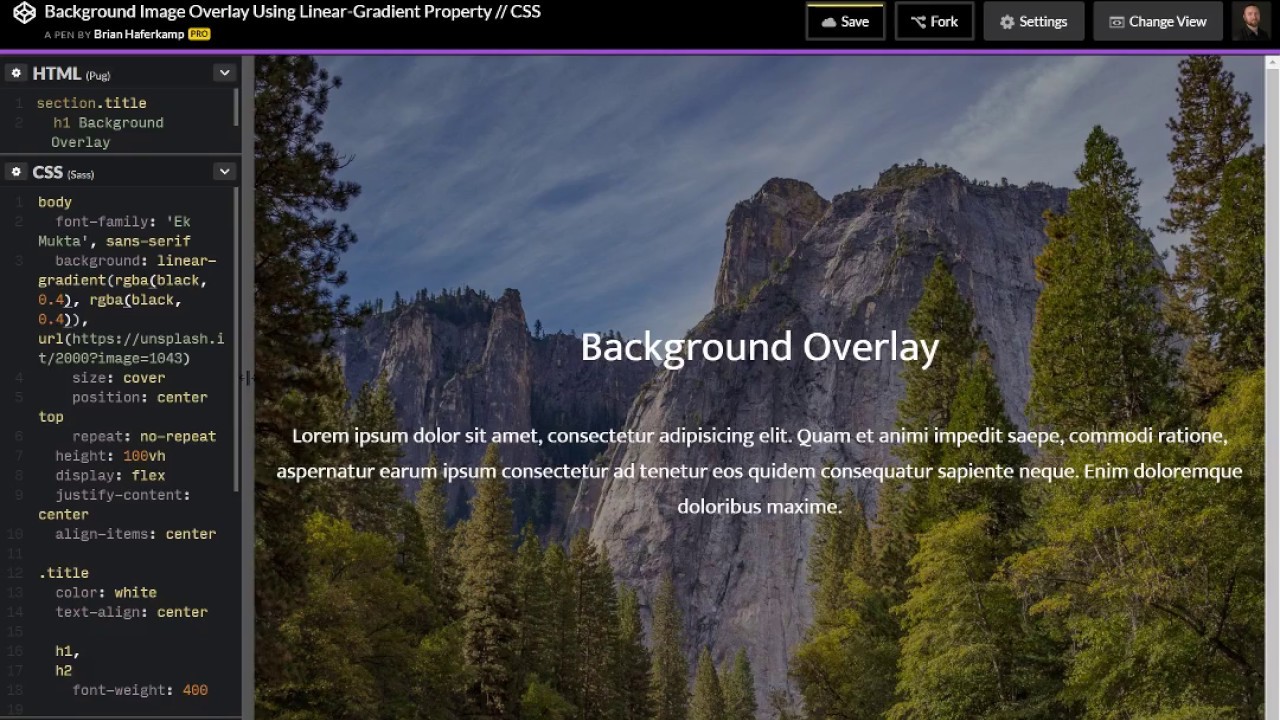
Using the linear-gradient property a black colored background is used as the front layer and the image to be darkened is used as the back layer. Here is the list. Url imagesBackgroundpng rgba 0 0 0 05. That will make you see the black behind. Lets simply add the background in CSS for the main containeroverlaytwo backgroundurlimgoverlay2jpg.
 Source: stackoverflow.com
Source: stackoverflow.com
Here in this tutorial we are going to cover CSS aspect of the same. And yet another possible solutionsimilar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron. Add color overlay to image on hover css. If you want to check the demo click below. The same CSS adds style to the image rather than using an image editor every time.
 Source: stackoverflow.com
Source: stackoverflow.com
For instance color overlays can enrich your interactive image gallery like nothing else. The background-image property in CSS supports the use of multiple backgrounds that are layered on top of each other. How to set data overlay on image in css. The same CSS adds style to the image rather than using an image editor every time. Sit on top of the page content display.
 Source: pinterest.com
Source: pinterest.com
The background property in CSS can accept comma separated values. In this tutorial I show you how to create an overlay for your Hero section which will separate your text content from your background image using CSSI will. Go to our CSS Images Tutorial to learn more about how to style images. CSS blend effect is more like the Photoshop blend effect. Url imagesBackgroundpng rgba 0 0 0 05.
 Source: stackoverflow.com
Source: stackoverflow.com
In this tutorial we are going to make a black overlay on background image using CSS. On Jul 21 2015. Here we have set the background to black with an opacity of 75 plus we have set the opacity property to 0 so that when we are not hovering over the image the overlay will not show. The div which contain overlay content including background We will set opacity 0 so it should not show up on default state. Add some CSS code to achieve our result.
 Source: youtube.com
Source: youtube.com
That will make you see the black behind. There is a whole list of blend mode you can use. Add some CSS code to achieve our result. Put overlay on image css. In addition to the first solution you should be able to add extra layer by adding a background-color.
 Source: codeconvey.com
Source: codeconvey.com
Add overlay on image. And yet another possible solutionsimilar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron. In this tutorial I show you how to create an overlay for your Hero section which will separate your text content from your background image using CSSI will. Here it is without gradient yet - scroll down for the gradient image css. Here we have set the background to black with an opacity of 75 plus we have set the opacity property to 0 so that when we are not hovering over the image the overlay will not show.
 Source: drupal.org
Source: drupal.org
CSS blend effect is more like the Photoshop blend effect. They are great addition to your website. There is a whole list of blend mode you can use. You can also think of them as layered backgrounds since they have a stacking order. Add overlay on image.
 Source: tympanus.net
Source: tympanus.net
On Jul 21 2015. Url imagesbackgroundjpg. Here it is without gradient yet - scroll down for the gradient image css. Div idshow_bgsomething here Scroll down for gradient rules show_bg background-image. The same CSS adds style to the image rather than using an image editor every time.
 Source: bryanlrobinson.com
Source: bryanlrobinson.com
1 The overlay div is just a colored element with some opacity. Var –image-url center center no-repeat. And yet another possible solutionsimilar to the second one you can add the background-image to overlay and have the h1 styles from the example I gave to header1 or jumbotron. In addition to the first solution you should be able to add extra layer by adding a background-color. Similar to the overlay method background blend method is not typical background image and color technique but background-blend-mode is an advanced method of blending images and color or blending multiple images.
 Source: stackoverflow.com
Source: stackoverflow.com
Sit on top of the page content display. There is a whole list of blend mode you can use. Add overlay on image. Var –image-url center center no-repeat. Set two backgrounds on the element with class box Top layer - Translucent linear gradient with no colour change Bottom layer - Our image box background.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background image dark overlay css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess