27+ Background images covering buttons xcode
Home » Clipart » 27+ Background images covering buttons xcodeYour Background images covering buttons xcode images are available in this site. Background images covering buttons xcode are a topic that is being searched for and liked by netizens now. You can Download the Background images covering buttons xcode files here. Get all royalty-free vectors.
If you’re looking for background images covering buttons xcode pictures information linked to the background images covering buttons xcode topic, you have pay a visit to the ideal blog. Our website frequently gives you hints for refferencing the maximum quality video and picture content, please kindly search and find more informative video content and graphics that fit your interests.
Background Images Covering Buttons Xcode. To create an empty image set or to import images into a new set click the Add button at the bottom of the image set list. CIFaceFeature faceFeature usingImageciFrameImage CGRect lowerFaceRectFull faceFeaturebounds. Now we are going to write a code that add a blur view on top of the Background scene whenever the Blur scene is called to display by tapping Blur Me button. In ViewDidLoad method well write some codes that.
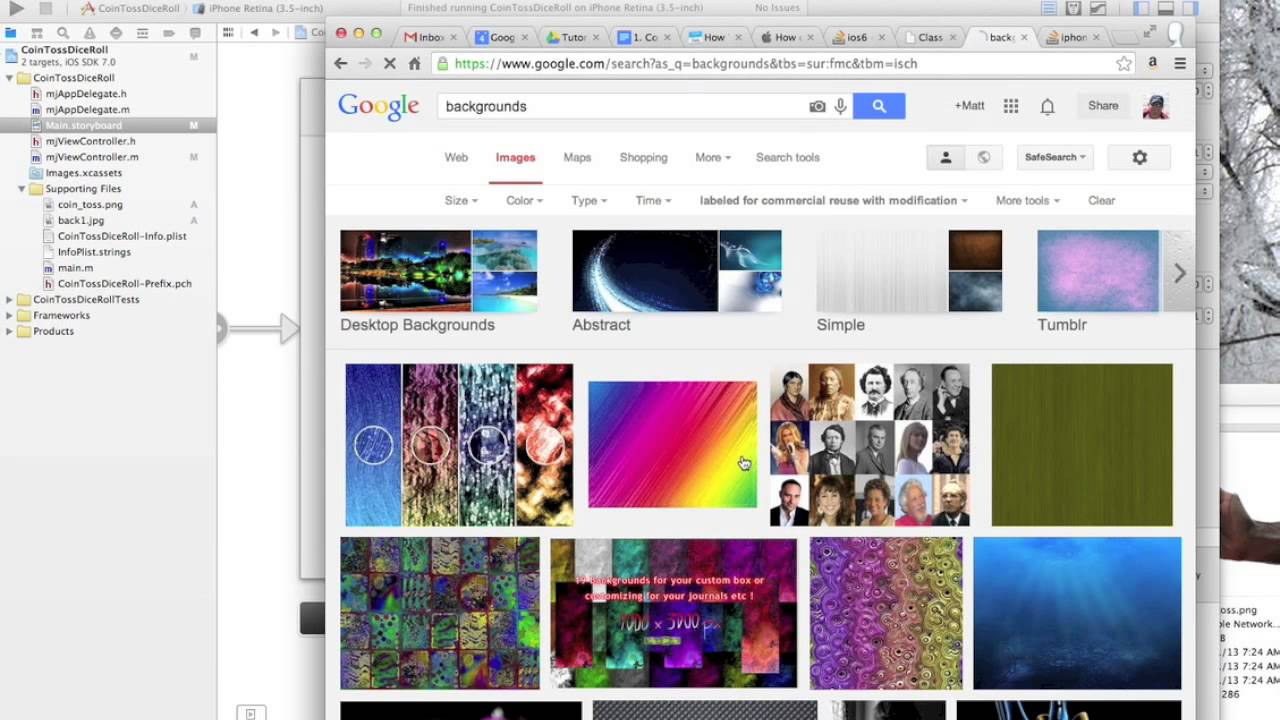
 Set Background Image In Storyboard Stack Overflow From stackoverflow.com
Set Background Image In Storyboard Stack Overflow From stackoverflow.com
You can create additional image sets such as for buttons and other controls in your app. Now you will have a background image that fills the entire launch screen on all devices. CIImage lowerFaceImageFull ciFrameImage. However it doesnt need to be an image. If you make an image change and it seems to failnot take perform an option-clean build folder to force Xcode to out the old and in the new. Create image assets in Xcode and use the Appearance attributes to configure which variants you want to supply.
For example this creates the same text view then places a 50x50 red circle behind it.
Still in the right menu under the section View in the Content Mode dropdown choose Aspect Fill. Select the images which you want to set as the buttons background image after that you will see the images in the swift project left panel like below. In ViewDidLoad method well write some codes that. Right click the project name then click Add Files to menu item in the popup menu list. Var adjusts Image When Disabled. Sets the background image to use for the specified button state.
 Source: dev2qa.com
Source: dev2qa.com
Annonse Build applications with Xcode for iOS macOS tvOS and watchOS devices. Create a Xcode swift project. You can add icon images to your app by dragging them to the appropriate cell in the icon set grid. Select swift as programming language. Now we are going to write a code that add a blur view on top of the Background scene whenever the Blur scene is called to display by tapping Blur Me button.
 Source: ar.pinterest.com
Source: ar.pinterest.com
CIImage lowerFaceImageFull ciFrameImage. CIImage lowerFaceImageFull ciFrameImage. If playback doesnt begin shortly try restarting your device. IOS 20 Mac Catalyst 130 tvOS 90. To create an empty image set or to import images into a new set click the Add button at the bottom of the image set list.
 Source: in.pinterest.com
Source: in.pinterest.com
Name the project CustomButton. In ViewDidLoad method well write some codes that. If this video is usefull for you please like the videoif you want more updates of this channel please subscribe the channelcss buttons 1css buttons with h. Lets create a new Single View iOS application in Xcode. For example this creates the same text view then places a 50x50 red circle behind it.
 Source: stackoverflow.com
Source: stackoverflow.com
Please refer How To Create A Swift Project In Xcode. Take your time to create a valid workflow that fits your style firstit will pay off later. The buttons foreground image. In ViewDidLoad method well write some codes that. Remember to call the.
 Source: stackoverflow.com
Source: stackoverflow.com
Create image assets in Xcode and use the Appearance attributes to configure which variants you want to supply. Create a Xcode swift project. Provide images for regular and Retina displays. Name the project CustomButton. Background here is full code example.
 Source: stackoverflow.com
Source: stackoverflow.com
Call the image background we can call image from image assets by using this method UIImagenamed. Name the project CustomButton. Remember to call the. Today Ill show you how to do this using SWIFT programming language. Create a Xcode swift project.
 Source: stackoverflow.com
Source: stackoverflow.com
For example this creates the same text view then places a 50x50 red circle behind it. You can learn about storing images in assets here. To create an empty image set or to import images into a new set click the Add button at the bottom of the image set list. Remember to call the. Take your time to create a valid workflow that fits your style firstit will pay off later.
 Source: stackoverflow.com
Source: stackoverflow.com
You can create additional image sets such as for buttons and other controls in your app. When the app start the third button partially cover the second button but when you click the second or the third button it will bring the clicked button to the front of the screen. In ViewDidLoad method well write some codes that. Found a solution to get rid of the crash. Repeatable background image with xcode asset catalog - palanirajabuttons.
 Source: stackoverflow.com
Source: stackoverflow.com
CIFaceFeature faceFeature usingImageciFrameImage CGRect lowerFaceRectFull faceFeaturebounds. FirstOneimage NSImage imageNamedStatusBarIcon. You can supply image assets for different combinations of the following characteristics. Select the images which you want to set as the buttons background image after that you will see the images in the swift project left panel like below. However it doesnt need to be an image.
 Source: pinterest.com
Source: pinterest.com
Select the images which you want to set as the buttons background image after that you will see the images in the swift project left panel like below. You can learn about storing images in assets here. Right click the project name then click Add Files to menu item in the popup menu list. The buttons background image. If this video is usefull for you please like the videoif you want more updates of this channel please subscribe the channelcss buttons 1css buttons with h.
 Source: dev2qa.com
Source: dev2qa.com
Override func viewDidLoad superviewDidLoad assignbackground Do any additional setup after loading the view. If you make an image change and it seems to failnot take perform an option-clean build folder to force Xcode to out the old and in the new. Select swift as programming language. A Boolean value that determines whether the image changes when the button is highlighted. You can add icon images to your app by dragging them to the appropriate cell in the icon set grid.
 Source: in.pinterest.com
Source: in.pinterest.com
Today Ill show you how to do this using SWIFT programming language. Now we are going to write a code that add a blur view on top of the Background scene whenever the Blur scene is called to display by tapping Blur Me button. The system picks the image that best matches the resolution of the current screen. The background image is displayed behind its title and foreground image. Provide images for regular and Retina displays.
 Source: stackoverflow.com
Source: stackoverflow.com
XCode Tutorial 4 - Adding a Background Image. In iOS app development sometime weve to create Buttons programmatically or dynamically. You can add icon images to your app by dragging them to the appropriate cell in the icon set grid. Today Ill show you how to do this using SWIFT programming language. Name the project CustomButton.
 Source: pinterest.com
Source: pinterest.com
There are three buttons in this example the first button display an icon with title text the second button set image as its background color the third button set an image as its background. Remember to call the. You can supply image assets for different combinations of the following characteristics. A Boolean value that determines whether the image changes when the button is highlighted. You can add icon images to your app by dragging them to the appropriate cell in the icon set grid.
 Source: stackoverflow.com
Source: stackoverflow.com
Right click the project name then click Add Files to menu item in the popup menu list. To create an empty image set or to import images into a new set click the Add button at the bottom of the image set list. Provide images for regular and Retina displays. Remember to call the. When the app start the third button partially cover the second button but when you click the second or the third button it will bring the clicked button to the front of the screen.
 Source: stackoverflow.com
Source: stackoverflow.com
Name the project CustomButton. Get faster builds shorter feedback cycles and simplified pipeline maintenance. Repeatable background image with xcode asset catalog - palanirajabuttons. Found a solution to get rid of the crash. For example this creates the same text view then places a 50x50 red circle behind it.
 Source: stackoverflow.com
Source: stackoverflow.com
You can create additional image sets such as for buttons and other controls in your app. In iOS app development sometime weve to create Buttons programmatically or dynamically. Typically you use template images for a buttons foreground but you may specify any image in your Xcode project. Provide images for regular and Retina displays. FirstOneimage NSImage imageNamedStatusBarIcon.
 Source: youtube.com
Source: youtube.com
For example this creates the same text view then places a 50x50 red circle behind it. Hold the option key use the Product menu choose clean build folder no just a simple clean. For example this creates the same text view then places a 50x50 red circle behind it. Override func viewDidLoad superviewDidLoad assignbackground Do any additional setup after loading the view. 50 Download this as an Xcode project.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images covering buttons xcode by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card