46+ Background images formatter drupal
Home » Clipart » 46+ Background images formatter drupalYour Background images formatter drupal images are available in this site. Background images formatter drupal are a topic that is being searched for and liked by netizens today. You can Find and Download the Background images formatter drupal files here. Get all free images.
If you’re searching for background images formatter drupal images information connected with to the background images formatter drupal topic, you have come to the right site. Our website frequently provides you with hints for seeking the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that match your interests.
Background Images Formatter Drupal. Allow different background-size property values for each breakpoint when using Responsive Background Images Formatter. However with the introduction of the Media module accessing the image file path has become difficult since the images are rendered as media entities instead of a simple file. Background image does not display D7. This module provides an image formatter that allows you to set an image in the background of a div.
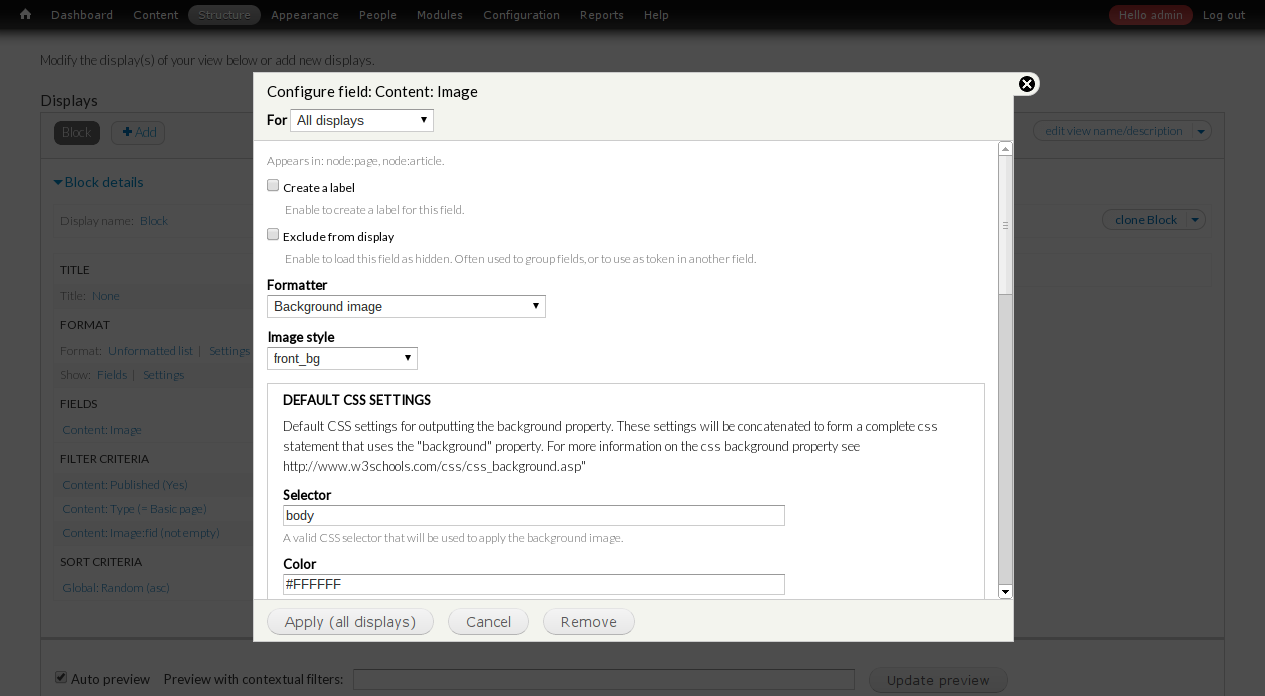
 Background Image Field Drupal Org From drupal.org
Background Image Field Drupal Org From drupal.org
I follow you that it would be possible to still use the responsive images inside Drupal but the last piece youve said about to check with javascript onload or onresize I wouldnt do. Strona główna Drupal Moduły Background Images Formatter Moduł udostępnia widget w Zarządzaj wyświetlaniem do formatowania obrazów który umożliwia ustawienie obrazu w tle wybranego elementu HTML np. This module requires the following modules. In the node template you can use the fields on the top level of the content array for example display the image field. First with code or using the Custom Formatters module. Im not adverse to PHP or themes but adding a background image wallpaper is a generic non-theme specific feature so should require editing a specific theme.
Drupal 7 Module - Image field formatter that puts image inside a CSS rule background-image property.
But I have the following problem. In Drupal field values are displayed to the end user via a field formatter. This is the first time I use drupal. This module provides an image formatter that allows you to set an image in background of a tag. Allow different background-size property values for each breakpoint when using Responsive Background Images Formatter. W content itd.
 Source: pinterest.com
Source: pinterest.com
The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. You want to display a image on the back of a div when viewing a particular node. There is a way however to generate image URLs in Drupal by. Text with image background for example. I would like to show the articles image as a background image.
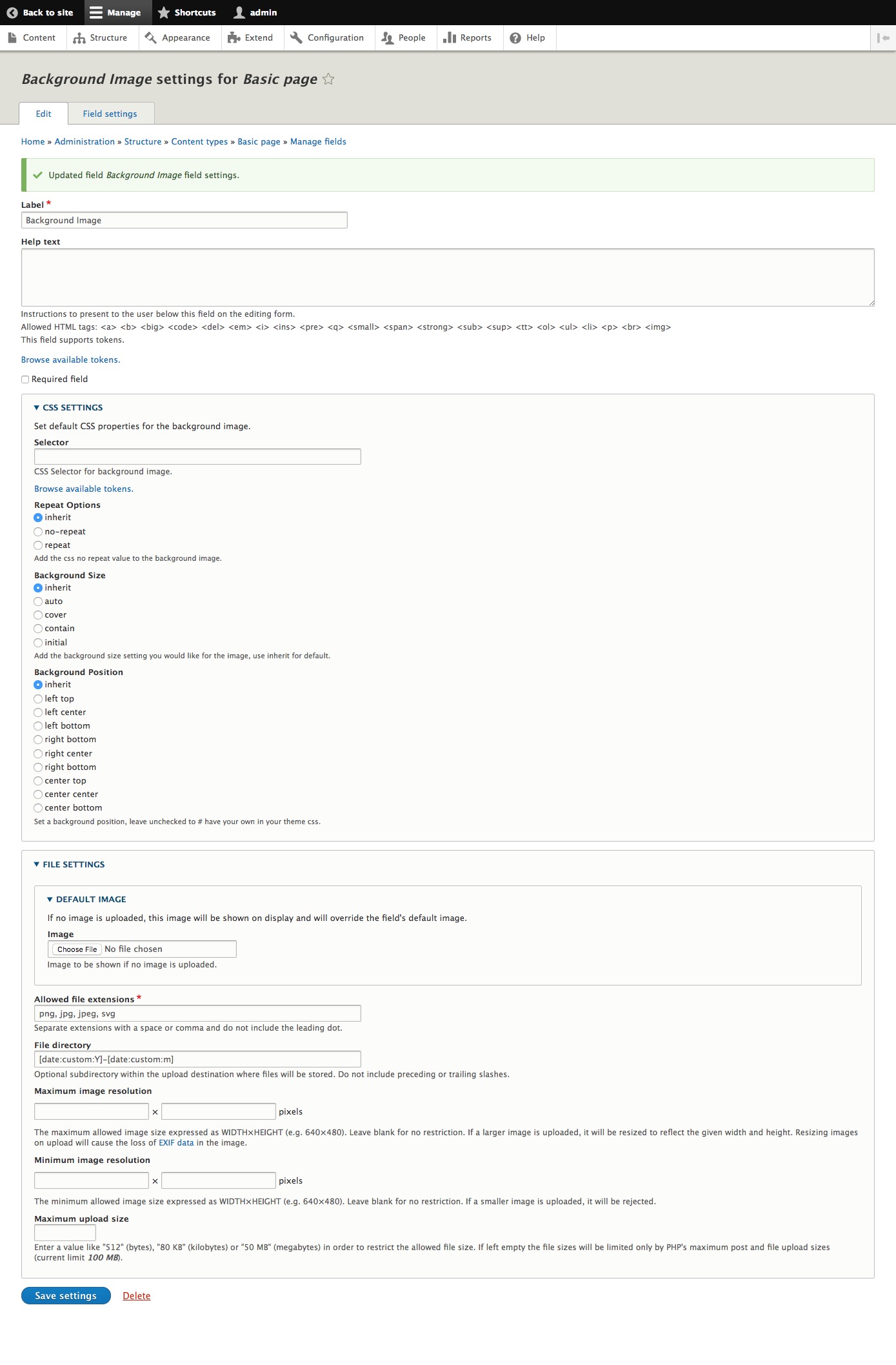
 Source: drupal.org
Source: drupal.org
5 years 2 months. You want to display a random image on the back of a div on the frontpage only. This can be done using Views. The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. How can I add a background image wallpaper to a drupal site from within the drupal admin ie.
 Source: blog.arvixe.com
Source: blog.arvixe.com
On the other hand if youre using. Not editing themes or PHP. The images are from a field of an entity and not from a configuration page or something else so its very easy to setup and manage. This module requires the following modules. You want to display a image on the back of a div when viewing a particular node.
 Source: youtube.com
Source: youtube.com
This module provides an image formatter that allows you to set an image in the background of a div. Closed fixed Normal. Create a block select the Background Image formatter for your image field save place the block boom youre done. This module provides an image formatter that allows you to set an image in background of a tag. There is a way however to generate image URLs in Drupal by.
 Source: drupalsun.com
Source: drupalsun.com
Drupal 7 Module - Image field formatter that puts image inside a CSS rule background-image property. I follow you that it would be possible to still use the responsive images inside Drupal but the last piece youve said about to check with javascript onload or onresize I wouldnt do. First with code or using the Custom Formatters module. You want to display a random image on the back of a. Center and expand bg image options.
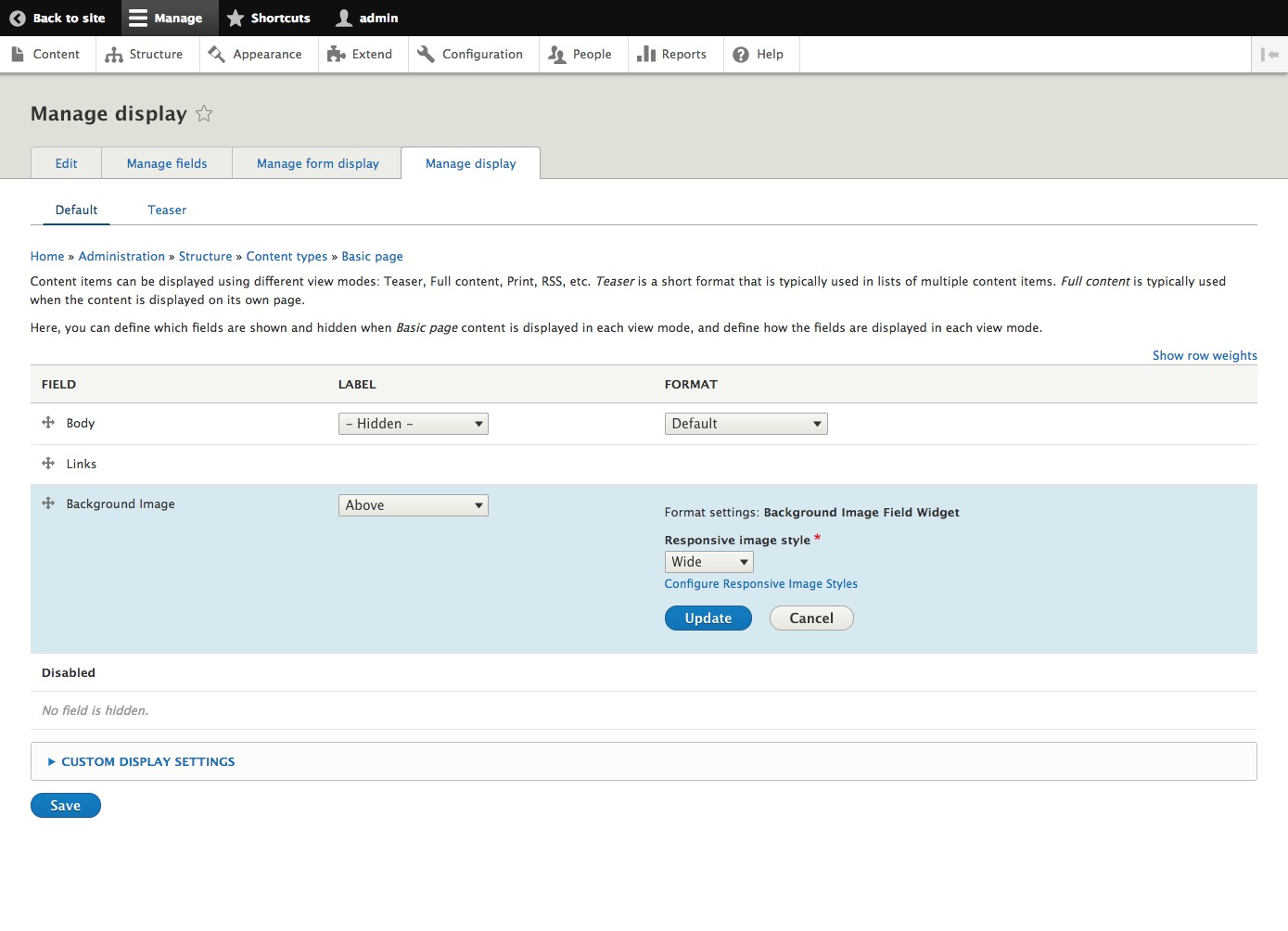
 Source: drupal.org
Source: drupal.org
The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. You want to display a random image on the back of a. You want to display a image on the back of a div when viewing a particular node. The images are from a field of an entity and not from a configuration page or something else so its very easy to setup and manage. Im trying to create my own image field formatter.
 Source: in.pinterest.com
Source: in.pinterest.com
But I have the following problem. Text with image background for example. How can I add a background image wallpaper to a drupal site from within the drupal admin ie. The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. This module provides an image formatter that allows you to set an image in the background of a div.
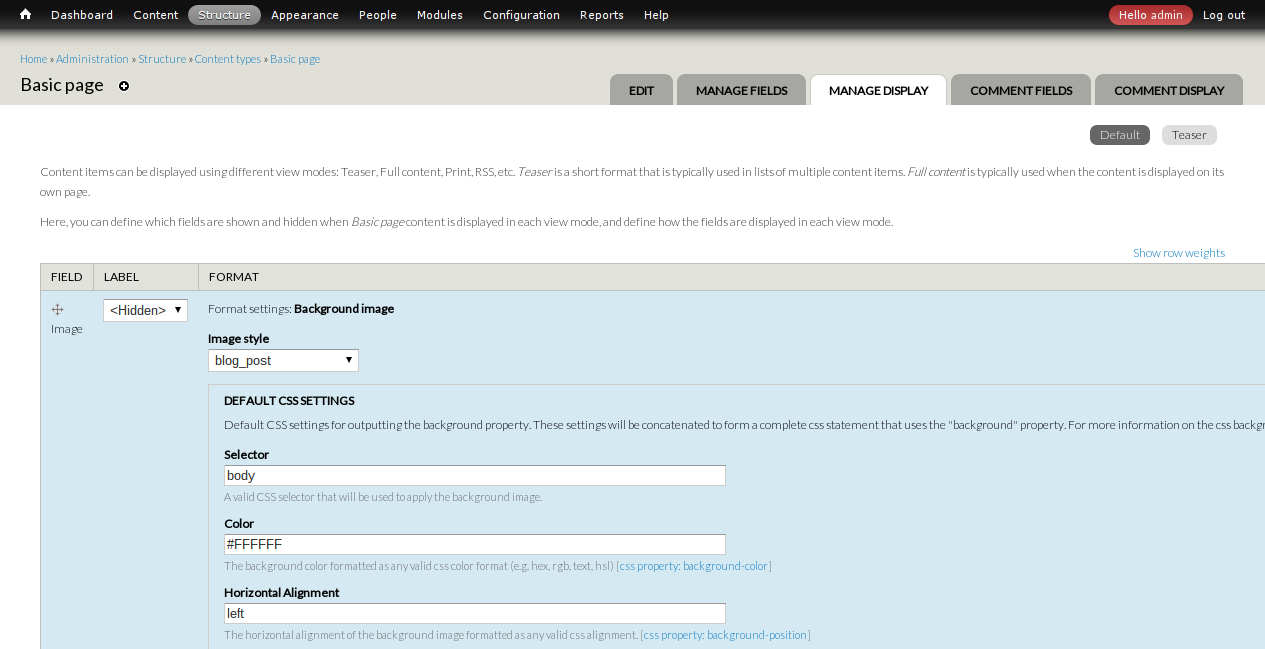
 Source: drupal.org
Source: drupal.org
This module requires the following modules. On the other hand if youre using. I follow you that it would be possible to still use the responsive images inside Drupal but the last piece youve said about to check with javascript onload or onresize I wouldnt do. 4 years 3 months. Not editing themes or PHP.
 Source: pinterest.com
Source: pinterest.com
Click on Add paragraph type. In the node template you can use the fields on the top level of the content array for example display the image field. Merge background_image_formatter into bg_image_formatter. 4 years 3 months. Text with image background for example.
 Source: drupal.stackexchange.com
Source: drupal.stackexchange.com
Im making my own drupal 8 theme. Fill in the label with a logical name for your paragraph with image background. Center and expand bg image options. W content itd. 4 years 5 months.
 Source: blog.arvixe.com
Source: blog.arvixe.com
Closed fixed Normal. Closed fixed Normal. Allow different background-size property values for each breakpoint when using Responsive Background Images Formatter. The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. 4 years 3 months.
 Source: blog.arvixe.com
Source: blog.arvixe.com
Click on Add paragraph type. However with the introduction of the Media module accessing the image file path has become difficult since the images are rendered as media entities instead of a simple file. You want to display a random image on the back of a div on the frontpage only. 4 years 5 months. Contentfield_image.
 Source: matthewgrasmick.com
Source: matthewgrasmick.com
This module adds new formatter for image field print div with the image background. 4 years 3 months. Merge background_image_formatter into bg_image_formatter. This is the first time I use drupal. Background image does not display D7.
 Source: drupal.org
Source: drupal.org
Install as you would normally install a contributed Drupal module. - znacznik można podać dowolny również selektor ale tylko jeden. Not editing themes or PHP. The images are from a field of an entity and not from a configuration page or a custom entity or something else so its very easy to setup and manage. 4 years 5 months.
 Source: drupal.org
Source: drupal.org
Allow different background-size property values for each breakpoint when using Responsive Background Images Formatter. I would like to show the articles image as a background image. Install as you would normally install a contributed Drupal module. You want to display a image on the back of a div when viewing a particular node. This module requires the following modules.
![]() Source: drupaltutor.com
Source: drupaltutor.com
Create a block select the Background Image formatter for your image field save place the block boom youre done. However with the introduction of the Media module accessing the image file path has become difficult since the images are rendered as media entities instead of a simple file. Create a block select the Background Image formatter for your image field save place the block boom youre done. Im not adverse to PHP or themes but adding a background image wallpaper is a generic non-theme specific feature so should require editing a specific theme. Strona główna Drupal Moduły Background Images Formatter Moduł udostępnia widget w Zarządzaj wyświetlaniem do formatowania obrazów który umożliwia ustawienie obrazu w tle wybranego elementu HTML np.
 Source: pinterest.com
Source: pinterest.com
You want to display a random image on the back of a div on the frontpage only. Strona główna Drupal Moduły Background Images Formatter Moduł udostępnia widget w Zarządzaj wyświetlaniem do formatowania obrazów który umożliwia ustawienie obrazu w tle wybranego elementu HTML np. The Picture Background Formatter module creates an image field formatter that generates background image CSS code based on a Picture Mapping. Im trying to create my own image field formatter. On the other hand if youre using.
Source: drupal.org
This will be shown when adding new paragraphs of this type. Im trying to create my own image field formatter. A field formatter in Drupal 7 can be created in a few ways. There is a way however to generate image URLs in Drupal by. Im making my own drupal 8 theme.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images formatter drupal by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card