26+ Background images formatter drupal 8
Home » Art » 26+ Background images formatter drupal 8Your Background images formatter drupal 8 images are available. Background images formatter drupal 8 are a topic that is being searched for and liked by netizens today. You can Find and Download the Background images formatter drupal 8 files here. Get all free images.
If you’re looking for background images formatter drupal 8 images information related to the background images formatter drupal 8 topic, you have pay a visit to the ideal blog. Our site frequently gives you hints for viewing the highest quality video and picture content, please kindly surf and locate more enlightening video content and images that fit your interests.
Background Images Formatter Drupal 8. IMG IFRAME or DIVBODY etc. Add a class b-lazy along with a data-src attribute referring to an expected image or iframe URL or to any supported element. A collection of image data. The Picture Background Formatter module creates an image field formatter that generates background image CSS code based on a Picture Mapping.
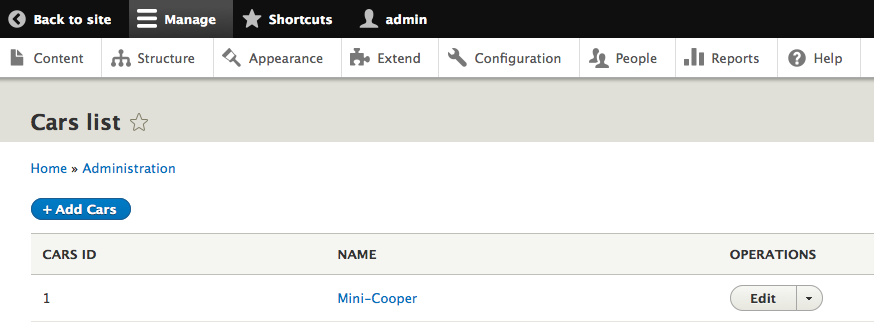
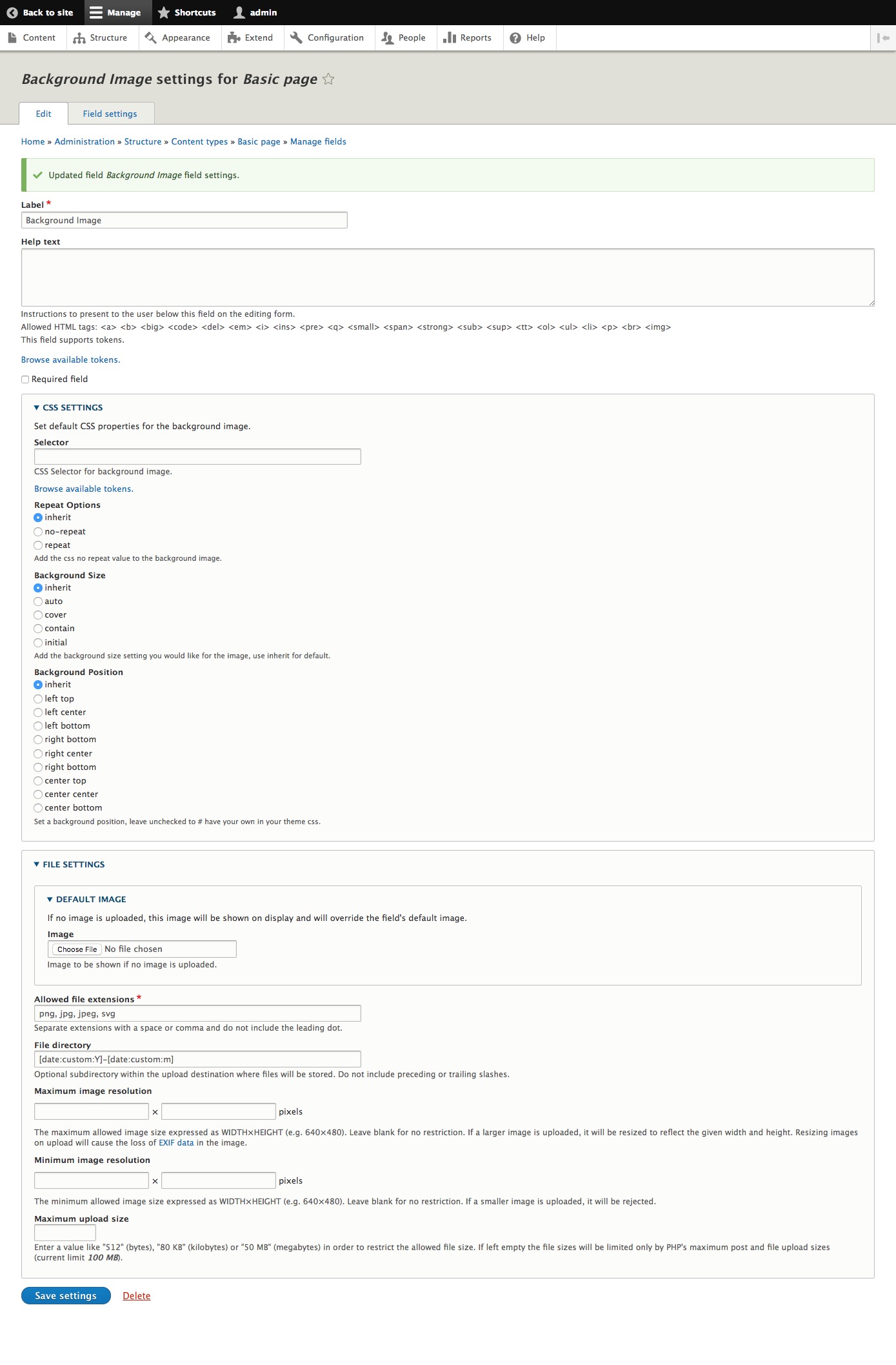
 Background Image Field Drupal Org From drupal.org
Background Image Field Drupal Org From drupal.org
Learn how to install a module for Drupal 8 or 9. The Responsive Image module in Drupal 8 provides an image formatter that maps the breakpoint of the original image to render a flawless responsive image using a picture tag. Im trying to create my own image field formatter. Text with image background for example. The Picture Background Formatter module creates an image field formatter that generates background image CSS code based on a Picture Mapping. W content itd.
Go to adminconfigmediablazy to manage few global options including enabling support for lazyloading core Responsive image.
This module adds new formatter for image field print div with the image background. Log in to edit this page. Responsive Images in Drupal 8. This module provides an image formatter that allows you to set an image in the background of a div. This will be shown when adding new paragraphs of this type. An optional URL the image can be linked to.
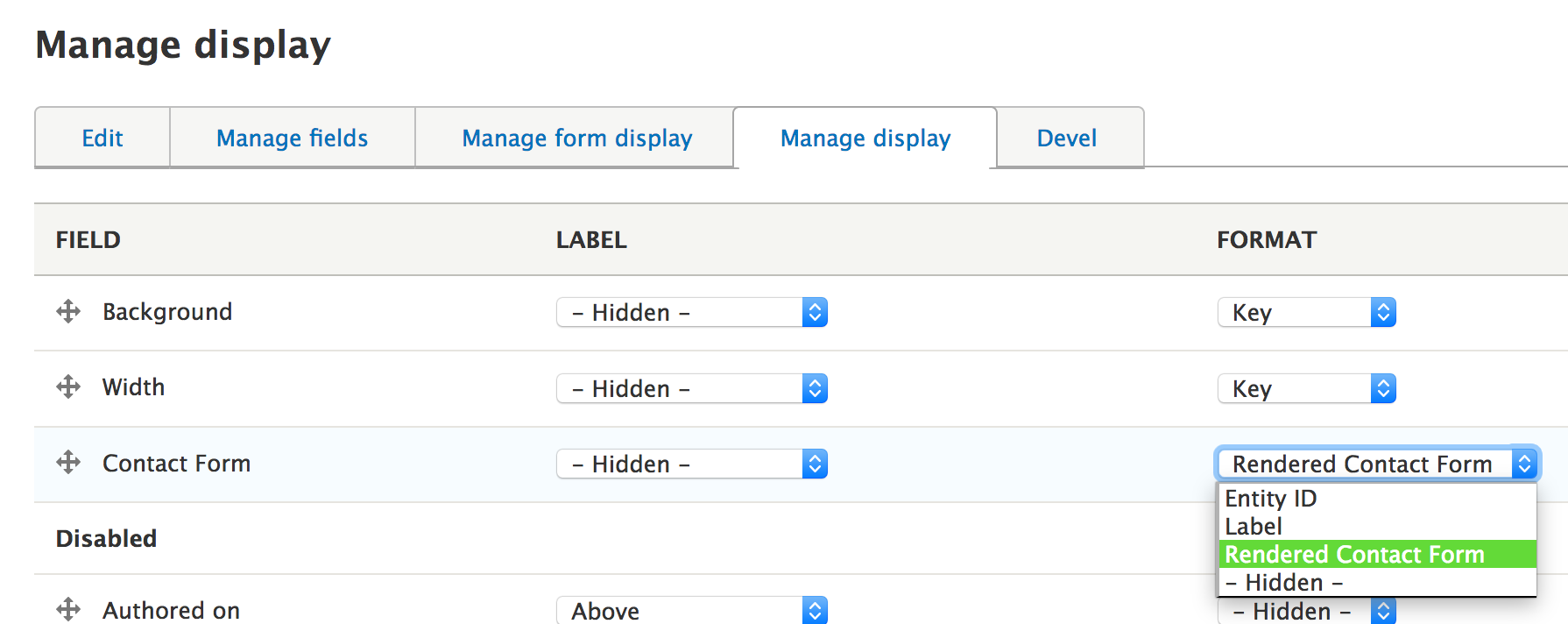
 Source: in.pinterest.com
Source: in.pinterest.com
- znacznik można podać dowolny również selektor ale tylko jeden. A collection of image data. An optional URL the image can be linked to. Go to your Drupal 8 site and install the Link and YouTube Formatter module. Add the field on an entity type such as node paragraph_item or custom entity.
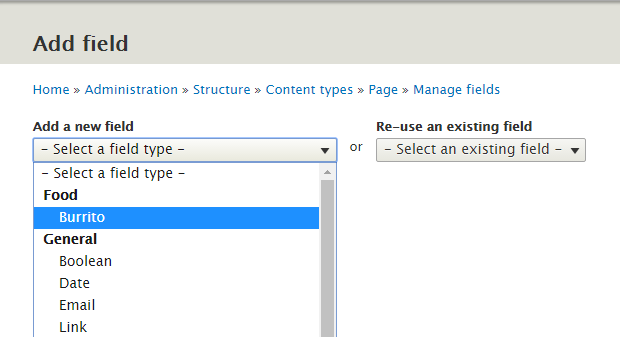
Source: drupal.org
Learn how to install a module for Drupal 8 or 9. Click on Add paragraph type. A collection of image data. This module adds new formatter for image field print div with the image background. Log in to edit this page.
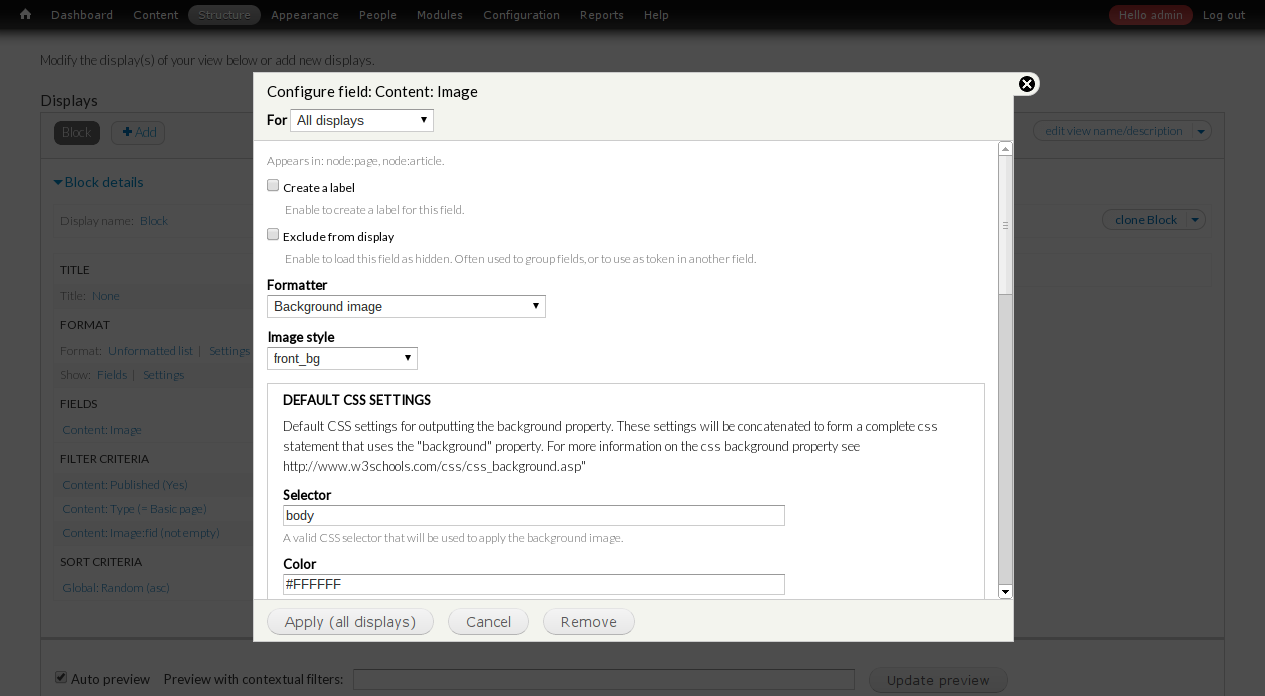
 Source: youtube.com
Source: youtube.com
Default theme implementation to display a formatted image field. W content itd. This module provides an image formatter that allows you to set an image in the background of a div. Requirements This module requires the following modules. Go to your Drupal 8 site and install the Link and YouTube Formatter module.
 Source: skvare.com
Source: skvare.com
An optional image style. Background Images Formatter In conjunction with the responsive image module - part of core in Drupal 8 - this allows responsive content-managed background images. Add the field on an entity type such as node paragraph_item or custom entity. Learn how to install a module for Drupal 8 or 9. Go to your Drupal 8 site and install the Link and YouTube Formatter module.
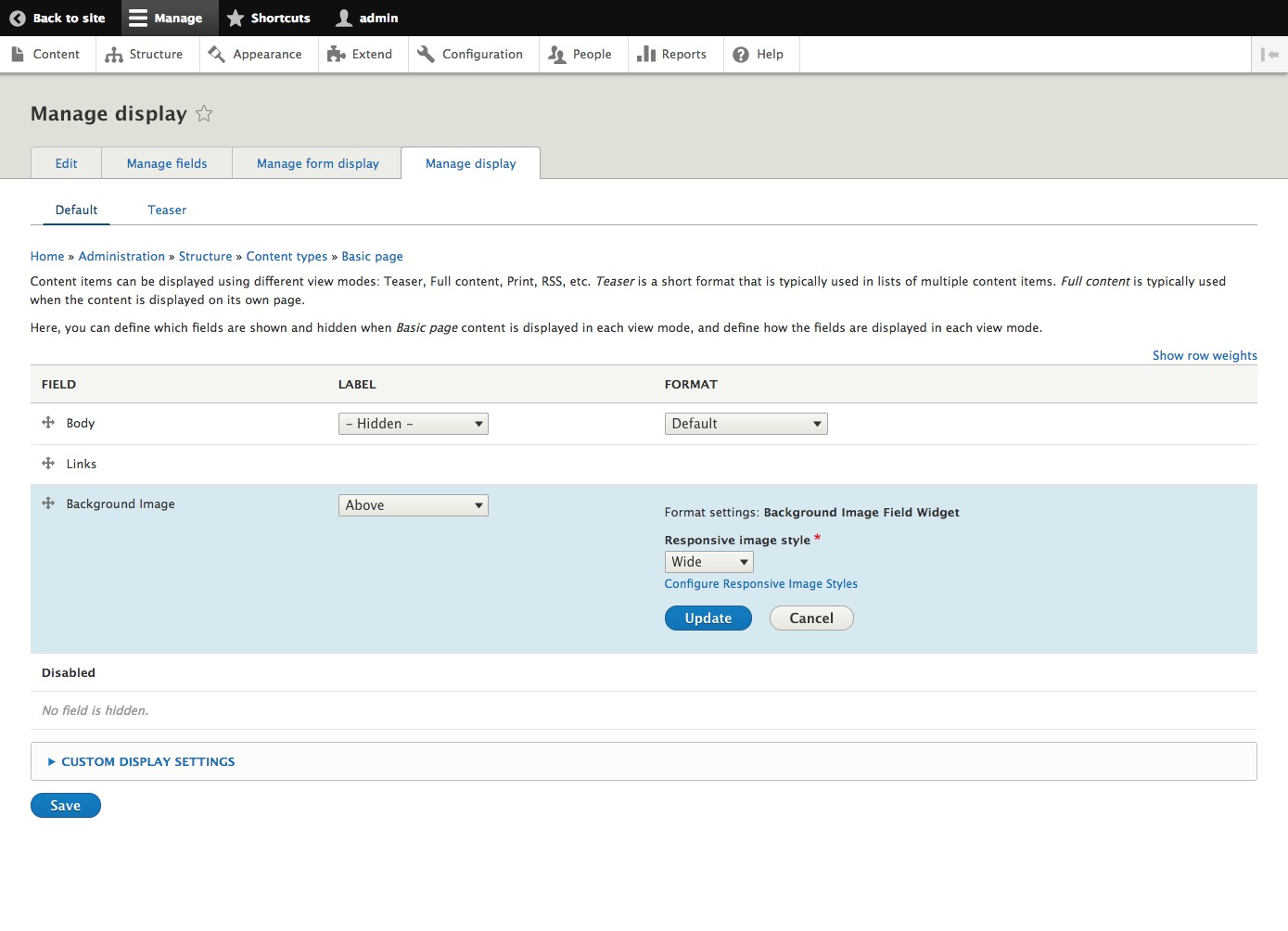
![]() Source: drupaltutor.com
Source: drupaltutor.com
Closed cannot reproduce Normal. The Responsive Image module in Drupal 8 provides an image formatter that maps the breakpoint of the original image to render a flawless responsive image using a picture tag. The only responsive image style that will be picked up by the field formatter are the ones that have selected a single image style. This module adds new formatter for image field print div with the image background. An optional image style.
 Source: drupal.org
Source: drupal.org
D8 version doesnt seem to work. Responsive Images in Drupal 8. Learn how to install a module for Drupal 8 or 9. Background Image Blank When Using Views Block in Drupal 8. Viewed 9k times.
 Source: buildamodule.com
Source: buildamodule.com
Log in to edit this page. The Responsive Image module in Drupal 8 provides an image formatter that maps the breakpoint of the original image to render a flawless responsive image using a picture tag. An optional URL the image can be linked to. An optional image style. Then you can output image url directly.
 Source: drupal.stackexchange.com
Source: drupal.stackexchange.com
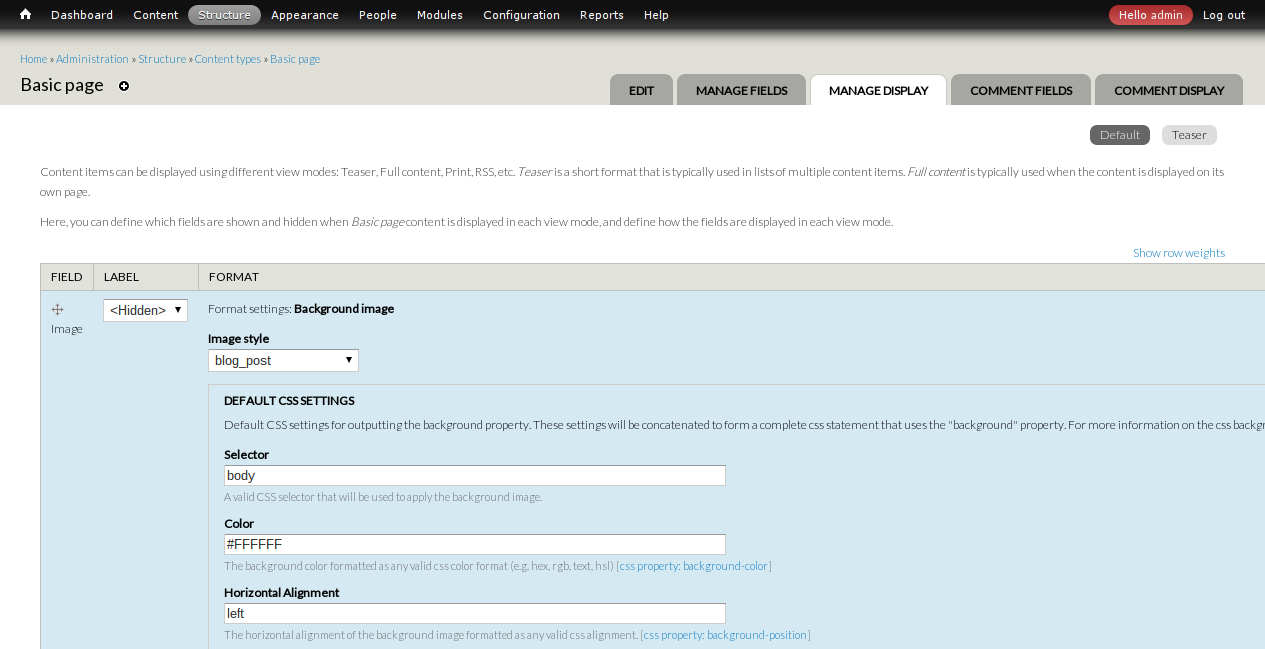
Display Suite Drupal theming in Drupal 8 has improved and or changed depending on how you look at it with the new twig system. Background Images Formatter Moduł udostępnia widget w Zarządzaj wyświetlaniem do formatowania obrazów który umożliwia ustawienie obrazu w tle wybranego elementu HTML np. Responsive Images in Drupal 8. Display Suite Drupal theming in Drupal 8 has improved and or changed depending on how you look at it with the new twig system. Default theme implementation to display a formatted image field.
 Source: slideshare.net
Source: slideshare.net
Im trying to create my own image field formatter. W content itd. Navigate to Stucture Paragraph types. Add the field on an entity type such as node paragraph_item or custom entity. If you do not see the background image please make sure to check that the CSS selector is part of the rendered HTML.
 Source: srijan.net
Source: srijan.net
An optional image style. There is now the Responsive Background Image module for Drupal 8. This module provides an image formatter that allows you to set an image in the background of a div. Viewed 9k times. Requirements This module requires the following modules.
 Source: drupal.org
Source: drupal.org
Im trying to create my own image field formatter. Default theme implementation to display a formatted image field. Responsive Images in Drupal 8. An optional URL the image can be linked to. After you select url as your formatter field_image will output url instead of picture.
 Source: drupal.org
Source: drupal.org
When we observe how Drupal 8 handles responsive images when compared to Drupal 7 some of the features to be noted are. Default theme implementation to display a formatted image field. The only responsive image style that will be picked up by the field formatter are the ones that have selected a single image style. Background Image Blank When Using Views Block in Drupal 8. This module add a url formatter for image field.
 Source: webwash.net
Source: webwash.net
Background Images Formatter In conjunction with the responsive image module - part of core in Drupal 8 - this allows responsive content-managed background images. This will be shown when adding new paragraphs of this type. W content itd. 4 years 9 months. An optional image style.
 Source: drupal.org
Source: drupal.org
There is now the Responsive Background Image module for Drupal 8. IMG IFRAME or DIVBODY etc. Default theme implementation to display a formatted image field. Download Image URL Formatter module. Display Suite Drupal theming in Drupal 8 has improved and or changed depending on how you look at it with the new twig system.
 Source: pinterest.com
Source: pinterest.com
Display Suite Drupal theming in Drupal 8 has improved and or changed depending on how you look at it with the new twig system. This module adds new formatter for image field print div with the image background. Learn how to install a module for Drupal 8 or 9. This module provides an image formatter that allows you to set an image in the background of a div. Go and create a Link field on a content type and in the manage display page you should be able to select YouTube Formatter as the formatter.
 Source: drupalsun.com
Source: drupalsun.com
Display Suite Drupal theming in Drupal 8 has improved and or changed depending on how you look at it with the new twig system. D8 version doesnt seem to work. Go to adminconfigmediablazy to manage few global options including enabling support for lazyloading core Responsive image. The Picture Background Formatter module creates an image field formatter that generates background image CSS code based on a Picture Mapping. 4 years 9 months.
 Source: drupal.org
Source: drupal.org
Go to your Drupal 8 site and install the Link and YouTube Formatter module. Once enabled views will give you an option to change the formatter to url when you edit or add your image field. Fill in the label with a logical name for your paragraph with image background. Add a class b-lazy along with a data-src attribute referring to an expected image or iframe URL or to any supported element. An optional image style.
 Source: oreilly.com
Source: oreilly.com
An optional URL the image can be linked to. D8 version doesnt seem to work. Once enabled views will give you an option to change the formatter to url when you edit or add your image field. The only responsive image style that will be picked up by the field formatter are the ones that have selected a single image style. Background Images Formatter In conjunction with the responsive image module - part of core in Drupal 8 - this allows responsive content-managed background images.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images formatter drupal 8 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess