25+ Background images hero must add meaning
Home » Clipart » 25+ Background images hero must add meaningYour Background images hero must add meaning images are ready. Background images hero must add meaning are a topic that is being searched for and liked by netizens today. You can Find and Download the Background images hero must add meaning files here. Get all royalty-free photos and vectors.
If you’re searching for background images hero must add meaning pictures information related to the background images hero must add meaning keyword, you have visit the ideal blog. Our site frequently gives you hints for downloading the maximum quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
Background Images Hero Must Add Meaning. Tiger reference photo by Andrew Ingledow Wildlife Reference Photos. Full Screen Hero Background Image using HTML and CSS WEB ZONE. What is a hero slider. Position and center the image to scale nicely on all screens.
 Pin On Painting From pinterest.com
Pin On Painting From pinterest.com
Cheetah reference photo by Nuri Beetz Wildlife Reference Photos. It is now more mandatory than before to have a good website if you must have one because your customers potential clients and visitors are very busy people with a very short attention span. If playback doesnt begin shortly try restarting your device. Many hero headers make use of large background images. The markup for example below is quite simple. In this tutorial well cover how to use Page Builder by SiteOrigin and the SiteOrigin Widgets Bundle to add a hero image using the Layout Slider widget and a contact form to your page.
The markup for example below is quite simple.
Cheetah reference photo by Nuri Beetz Wildlife Reference Photos. Position and center the image to scale nicely on all screens. This means that if youre using a product shot the image must only focus on the product and not. Full Screen Hero Background Image using HTML and CSS WEB ZONE. Center the image background-repeat. War creative superhera background speed lines texture comic toys masked hero super hero background hero cool versus vs choice background manga template.
 Source: uxplanet.org
Source: uxplanet.org
The markup for example below is quite simple. But what I want to tell you more about today is hero sliders. The term hero image is used in many different professions. There are lots of great places to buy royalty-free images. The hero image is often the first visual element a.
 Source: pinterest.com
Source: pinterest.com
What is a hero slider. War creative superhera background speed lines texture comic toys masked hero super hero background hero cool versus vs choice background manga template. Many hero headers make use of large background images. A hero slider is defined as a large featured series of images prominently displayed on the homepage. If you add the filter right to the hero element it will be also applied to the hero text and button not just to the background image which would defeat the goal.
 Source: pinterest.com
Source: pinterest.com
Set a specific height height. Many hero headers make use of large background images. The image used background-color. You can use multiple background images which are supported by all modern browsers. The term hero image is used in many different professions.
 Source: pinterest.com
Source: pinterest.com
War creative superhera background speed lines texture comic toys masked hero super hero background hero cool versus vs choice background manga template. We have a strong message and an action. Many hero headers make use of large background images. At Superheroes For Wildlife we are committed to supporting wildlife conservation. The hero image is often the first visual element a.
 Source: push10.com
Source: push10.com
If playback doesnt begin shortly try restarting your device. At Superheroes For Wildlife we are committed to supporting wildlife conservation. Set a specific height height. Adding a form to your hero image is a great way to turn user attention into action. There are lots of great places to buy royalty-free images.
 Source: pinterest.com
Source: pinterest.com
These photos are meant to draw attention and help sell the webpage through visuals. To make the background span across the whole viewport size both vertically and horizontally set the hero elements width to 100vw viewport width and height to 100vh viewport height. In this tutorial well cover how to use Page Builder by SiteOrigin and the SiteOrigin Widgets Bundle to add a hero image using the Layout Slider widget and a contact form to your page. You can use multiple background images which are supported by all modern browsers. It is now more mandatory than before to have a good website if you must have one because your customers potential clients and visitors are very busy people with a very short attention span.
 Source: pinterest.com
Source: pinterest.com
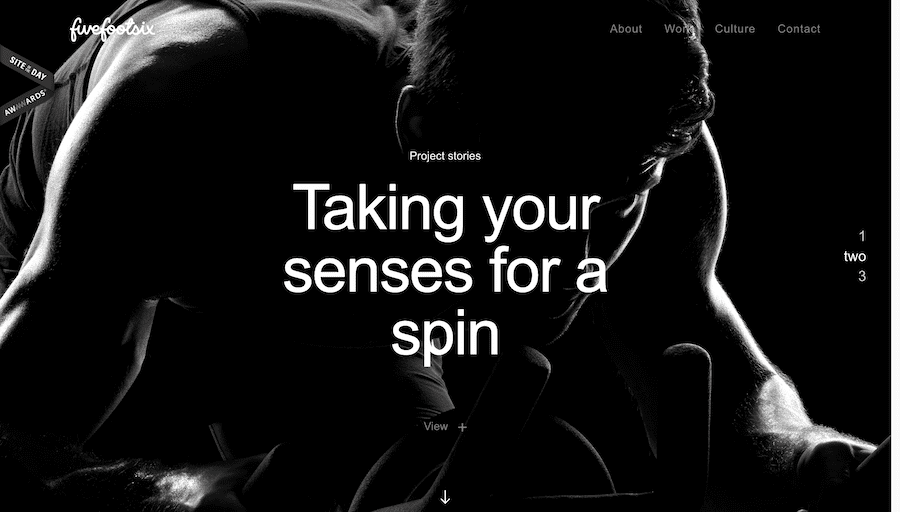
The hero image is often the first visual element a. Stick to the one idea per image rule. See hero background stock video clips. Linear-gradientrgba0 0 0 05 rgba0 0 0 05 urlphotographerjpg. Try these curated collections.
 Source: pinterest.com
Source: pinterest.com
This features 3 of my original drawings of big cats a cheetah jaguar and tiger on a far away galaxy inspired background. This will make the text easier to read background-image. In retail and wholesale business the term hero image is used to describe an image of a product that showcases it outside of a lifestyle scenario. We have a strong message and an action. Many hero headers make use of large background images.
 Source: pinterest.com
Source: pinterest.com
You can use multiple background images which are supported by all modern browsers. The term hero image is used in many different professions. Lets see how we can implement hero banner using raw HTML and CSS add a background-image rule and make it both desktop and mobile friendly. Used if the image is unavailable height. Many hero headers make use of large background images.
Source: freeaddon.com
The whole idea of a hero image is to make the visitor immediately know what your hero image is about and what idea it wants to convey. Hero images are defined as large banner-like photos that take up a large portion of a websites header. There are lots of great places to buy royalty-free images. But what I want to tell you more about today is hero sliders. These photos are meant to draw attention and help sell the webpage through visuals.
 Source: pinterest.com
Source: pinterest.com
A hero slider is defined as a large featured series of images prominently displayed on the homepage. What is a hero slider. The whole idea of a hero image is to make the visitor immediately know what your hero image is about and what idea it wants to convey. We have a strong message and an action. Stick to the one idea per image rule.
 Source: pinterest.com
Source: pinterest.com
These can really bring life to your design and help people connect with the message or feeling behind the design. This means that if youre using a product shot the image must only focus on the product and not. This will make the text easier to read background-image. Tiger reference photo by Andrew Ingledow Wildlife Reference Photos. The markup for example below is quite simple.
 Source: extendthemes.com
Source: extendthemes.com
To make the background span across the whole viewport size both vertically and horizontally set the hero elements width to 100vw viewport width and height to 100vh viewport height. The background image. That image is known as a hero image hero because it leads you to success and you are constantly winning in the business when your website wears a heroic look. At Superheroes For Wildlife we are committed to supporting wildlife conservation. A wallpaper or background also known as a desktop wallpaper desktop background desktop picture or desktop image on computers is a digital image photo drawing etc used as a decorative background of a graphical user interface on the screen of a computer mobile communications device or other electronic device.
 Source: extendthemes.com
Source: extendthemes.com
A wallpaper or background also known as a desktop wallpaper desktop background desktop picture or desktop image on computers is a digital image photo drawing etc used as a decorative background of a graphical user interface on the screen of a computer mobile communications device or other electronic device. Hero-image Use linear-gradient to add a darken background effect to the image photographerjpg. In retail and wholesale business the term hero image is used to describe an image of a product that showcases it outside of a lifestyle scenario. By using a simple image to give a hint at the websites content a flat soft grey background and very simple type this hero image is given a stylish clean and minimal effect. This features 3 of my original drawings of big cats a cheetah jaguar and tiger on a far away galaxy inspired background.
 Source: pinterest.com
Source: pinterest.com
These photos are meant to draw attention and help sell the webpage through visuals. Try these curated collections. You can use multiple background images which are supported by all modern browsers. In this tutorial well cover how to use Page Builder by SiteOrigin and the SiteOrigin Widgets Bundle to add a hero image using the Layout Slider widget and a contact form to your page. Tiger reference photo by Andrew Ingledow Wildlife Reference Photos.
 Source: pinterest.com
Source: pinterest.com
Try these curated collections. Tiger reference photo by Andrew Ingledow Wildlife Reference Photos. Hero images are defined as large banner-like photos that take up a large portion of a websites header. What is a hero slider. In web design a hero image is a large web banner image prominently placed on a web page generally in the front and center.
 Source: in.pinterest.com
Source: in.pinterest.com
By using a simple image to give a hint at the websites content a flat soft grey background and very simple type this hero image is given a stylish clean and minimal effect. If you add the filter right to the hero element it will be also applied to the hero text and button not just to the background image which would defeat the goal. But what I want to tell you more about today is hero sliders. Hero-image Use linear-gradient to add a darken background effect to the image photographerjpg. Minimalism when done right can be classy sophisticated elegant and calming and if you check out this hero image design for Berger by Clapat this hero image hits all the right notes.
 Source: uxplanet.org
Source: uxplanet.org
291457 hero background stock photos vectors and illustrations are available royalty-free. You might want to consider the wider page next. In retail and wholesale business the term hero image is used to describe an image of a product that showcases it outside of a lifestyle scenario. Linear-gradientrgba0 0 0 05 rgba0 0 0 05 urlphotographerjpg. This features 3 of my original drawings of big cats a cheetah jaguar and tiger on a far away galaxy inspired background.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images hero must add meaning by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card