42+ Background images hide behind footer and header when scrolled css
Home » Background » 42+ Background images hide behind footer and header when scrolled cssYour Background images hide behind footer and header when scrolled css images are ready. Background images hide behind footer and header when scrolled css are a topic that is being searched for and liked by netizens today. You can Get the Background images hide behind footer and header when scrolled css files here. Get all free vectors.
If you’re searching for background images hide behind footer and header when scrolled css images information connected with to the background images hide behind footer and header when scrolled css topic, you have come to the right blog. Our site always provides you with hints for seeking the maximum quality video and picture content, please kindly surf and locate more enlightening video articles and graphics that match your interests.
Background Images Hide Behind Footer And Header When Scrolled Css. How would you edit this CSS to make the Header and Footer sticksf_wrapper background-color. Page-main section position. FOOTER CONTENT. Then upload logojpg or change the name to your file and add it to the theme assets.
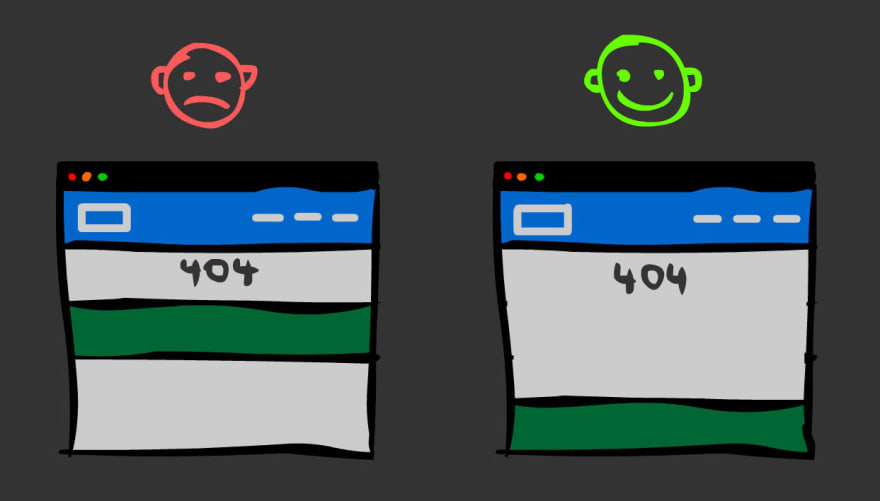
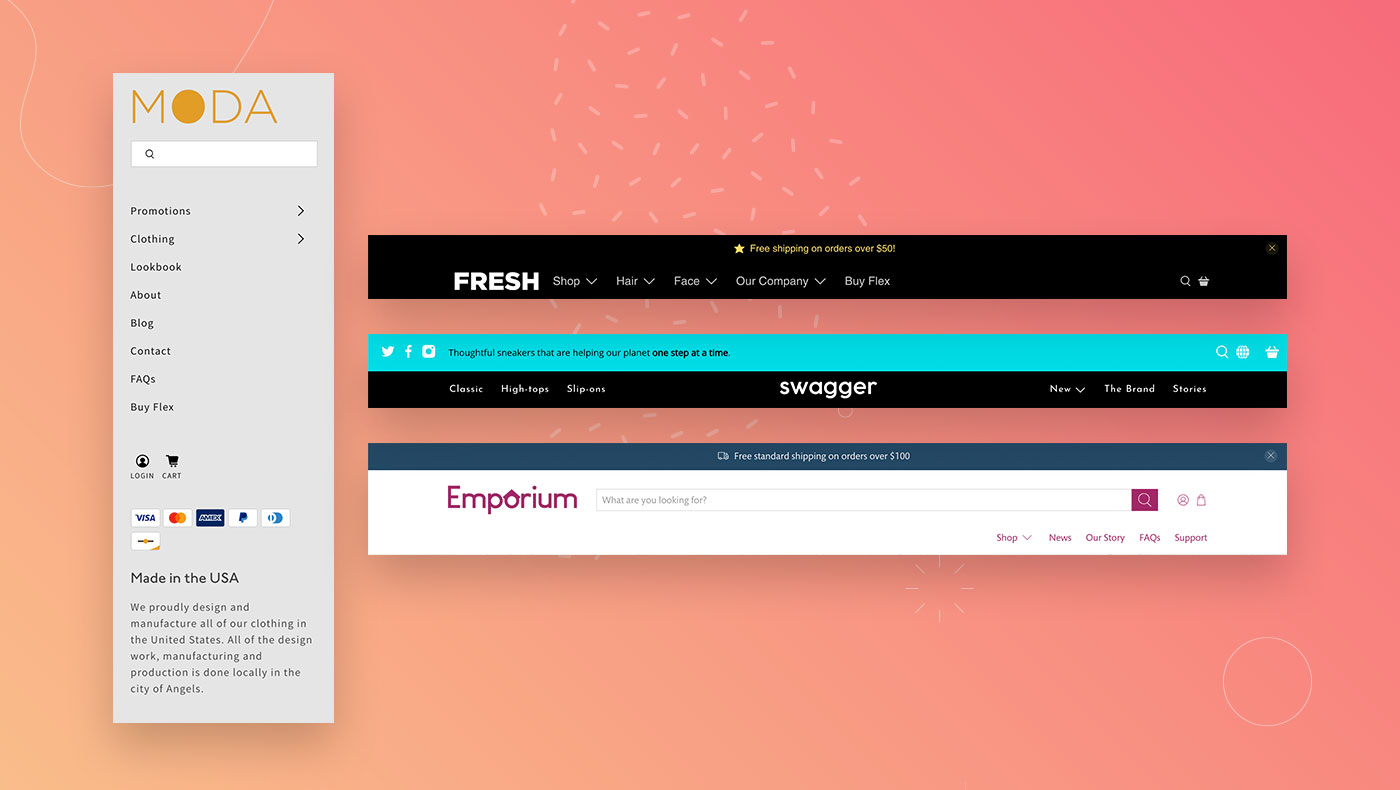
 Use Pure Css To Create Sticky Footers On A Web Page Ibm From ibm.com
Use Pure Css To Create Sticky Footers On A Web Page Ibm From ibm.com
Start brief animation half a second after scrolling into view. Url logojpg asset_url. I would like the bottom of the background image to stop at the top of the footer and not slide under. When the user scrolls down hide the navbar. Steveiwonder August 30 2014 245pm 6. Sectiononscreen section figure figureonscreen background-image.
Set the background-size to cover to scale the images as large as possible to cover all the background area.
Then upload logojpg or change the name to your file and add it to the theme assets. How would you edit this CSS to make the Header and Footer sticksf_wrapper background-color. Stay fixed. Also this is one of the amazing examples of fixed header with scrolling body using html and css. So instead of sliding under it would actually sit above the footer. The function toggleHeader This function receives the direction and scroll amount as parameters.
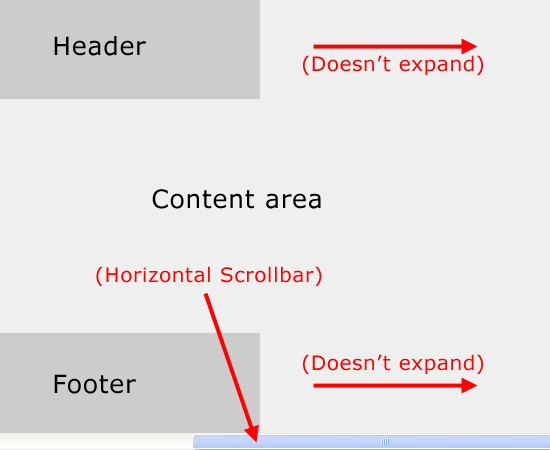
 Source: ibm.com
Source: ibm.com
The CSS code of this respond sticky model spotlights on edges and show styles. Ive copied the code to the body of the email below. As for the footer its already stuck 100px above the bottom of the screen within the articles boundary but you wont see it since its pushed behind the content using z-index-1. Add z-index1000 to the header css and add padding-top to the body css which should be a bit more than headers height. You can create a clear div and give it a height.
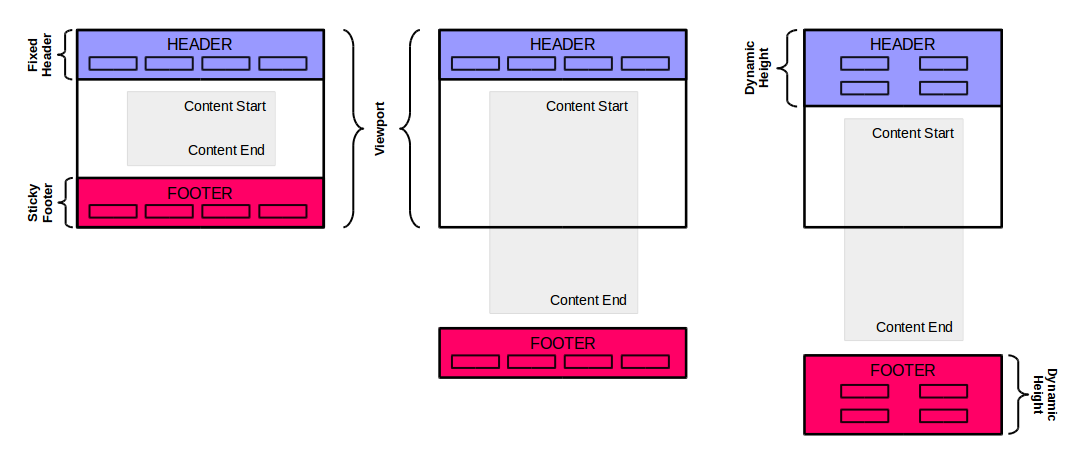
 Source: devsnap.me
Source: devsnap.me
The title stacks on top of the category header and when it starts sticking at the top of the viewport hides the category header altogether. Var currentScrollPos windowpageYOffset. If prevScrollpos currentScrollPos. Im guessing this is why the image thumbnails are up all the way to the top rather than below the header. Perhaps the answer is to place the image inside the div rather than as a background image and position it behind the content with a lower z-index.
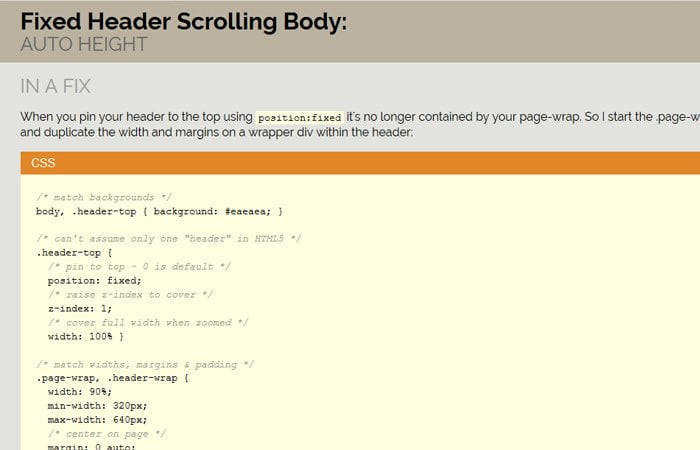
 Source: stackoverflow.com
Source: stackoverflow.com
Set the height of the body to 100 and the margin to 0. You can then position and size the background accordingly. Thanks Jeff Style. You will need to add a background to the header class. When you scroll to the very bottom the background image of the person slides underneath the footer.
 Source: themes.artbees.net
Source: themes.artbees.net
Page-main section position. Otherwise it removes the class hide. Height being whatever you need to keep content above the footer eg. When I scroll the back header background doesnt stay fixed and only the text stays at the top all the content scrolls behind the text. Ive copied the code to the body of the email below.
 Source: dev.to
Source: dev.to
For the height in the clear div. Rgba0 0 0 025. Var prevScrollpos windowpageYOffset. Adding this helps but the borders still disappear behind the content when scrolling. Add Motion Effects Sticky Top.
 Source: impressivewebs.com
Source: impressivewebs.com
Tall I do 60px. Set the background-repeat property to no-repeat so as the images wont be repeated. Specify the font family names with the font-family property. Add z-index1000 to the header css and add padding-top to the body css which should be a bit more than headers height. If the footer is 50px.
 Source: stackoverflow.com
Source: stackoverflow.com
This kind of sticky header look down plans can be appropriate if your sites incorporates greater information and data in a table. Taller than the footer. Otherwise it removes the class hide. 50px to the body css and it should work. Set the background-repeat property to no-repeat so as the images wont be repeated.
 Source: medium.com
Source: medium.com
It adds the class hide when the direction is down and scroll amount is greater than 52px the header height. Windowonscroll function. The browser vendors really need to get together on this and let us use sticky with to hell with the spec and make sure borders behave themselves when they do so. If prevScrollpos currentScrollPos. Set the height of the body to 100 and the margin to 0.
 Source: stackoverflow.com
Source: stackoverflow.com
When the user scrolls up show the navbar. Var prevScrollpos windowpageYOffset. Then upload logojpg or change the name to your file and add it to the theme assets. Add Effects offset 150. You can create a clear div and give it a height.
 Source: stackoverflow.com
Source: stackoverflow.com
You will need to add a background to the header class. As for the footer its already stuck 100px above the bottom of the screen within the articles boundary but you wont see it since its pushed behind the content using z-index-1. I have a css dropdown menu that is hiding behind content specifically the header and header image. The scrolling content will go just below the top banner and will have a top graphic that will also be using the css fixed property in place while the content scrolls in and fades out of view. Transparent header in Elementor Change background colour on scroll.
 Source: hongkiat.com
Source: hongkiat.com
The title stacks on top of the category header and when it starts sticking at the top of the viewport hides the category header altogether. 50px to the body css and it should work. Ive copied the code to the body of the email below. The browser vendors really need to get together on this and let us use sticky with to hell with the spec and make sure borders behave themselves when they do so. The title stacks on top of the category header and when it starts sticking at the top of the viewport hides the category header altogether.
 Source: codeconvey.com
Source: codeconvey.com
The CSS code of this respond sticky model spotlights on edges and show styles. If the footer is 50px. Can you assist please. Adding this helps but the borders still disappear behind the content when scrolling. Also this is one of the amazing examples of fixed header with scrolling body using html and css.
 Source: help.outofthesandbox.com
Source: help.outofthesandbox.com
Page-main sectionbefore content. If prevScrollpos currentScrollPos. Steveiwonder August 30 2014 245pm 6. Also this is one of the amazing examples of fixed header with scrolling body using html and css. Set the background-repeat property to no-repeat so as the images wont be repeated.
 Source: ibm.com
Source: ibm.com
Transparent header in Elementor Change background colour on scroll. Taller than the footer. FOOTER CONTENT. The function toggleHeader This function receives the direction and scroll amount as parameters. For the height in the clear div.
 Source: codewithcream.com
Source: codewithcream.com
You can create a clear div and give it a height. Url logojpg asset_url. Add the following CSS code in the elementor CSS area. Set the background-size to cover to scale the images as large as possible to cover all the background area. The function toggleHeader This function receives the direction and scroll amount as parameters.
 Source: sliderrevolution.com
Source: sliderrevolution.com
Change header to your headers class. Page-main sectionbefore content. Tall I do 60px. Im guessing this is why the image thumbnails are up all the way to the top rather than below the header. Change header to your headers class.
 Source: stackoverflow.com
Source: stackoverflow.com
Height being whatever you need to keep content above the footer eg. Im guessing this is why the image thumbnails are up all the way to the top rather than below the header. If prevScrollpos currentScrollPos. When I scroll the back header background doesnt stay fixed and only the text stays at the top all the content scrolls behind the text. I need to to scroll behind the text and the black header background.
 Source: stackoverflow.com
Source: stackoverflow.com
So instead of sliding under it would actually sit above the footer. Start brief animation half a second after scrolling into view. Transparent header in Elementor Change background colour on scroll. I have attached an image with the web inspector open right side of image and you can see that there is rule for the sp-header in defaultcss which is over-riding anything in template css. Otherwise it removes the class hide.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images hide behind footer and header when scrolled css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Background glitter 1280x720 gold
- 26+ Background images for bible verses
- 30+ Background images for credit cards
- 16+ Background 5 star cafe beach front
- 31+ Background images baby shower
- 17+ Background images 1920x1080 hot
- 40+ Background images anatomy simple
- 12+ Background images for sweet home 3d
- 38+ Background featured art deviation
- 26+ Autumn season full hd background