27+ Background images in div bootstrap
Home » Clipart » 27+ Background images in div bootstrapYour Background images in div bootstrap images are ready in this website. Background images in div bootstrap are a topic that is being searched for and liked by netizens now. You can Get the Background images in div bootstrap files here. Download all free photos.
If you’re looking for background images in div bootstrap images information linked to the background images in div bootstrap keyword, you have pay a visit to the right blog. Our website frequently gives you hints for viewing the maximum quality video and image content, please kindly search and find more informative video articles and images that fit your interests.
Background Images In Div Bootstrap. Check the enhanced Bootstrap Overlay – Create a CSS color overlay allowing for readable text over the background image or background color with overlay class. 1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width. . Url imagesbgjpg no-repeat center center fixed.
 Bootstrap Image Div Next To Filled With Background Text Div Responsive Stack Overflow From stackoverflow.com
Bootstrap Image Div Next To Filled With Background Text Div Responsive Stack Overflow From stackoverflow.com
One way is to use the background-image CSS property. Create a responsive full-page background image window using Bootstrap 4. Please note that the. How to get image to cover grid area with bootstrap. Responsive images automatically adjust to fit the size of the screen. This property applies one or more background images to an element like a as the documentation explains.
Inside of the url we need to provide a link to our image.
React Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. Try to resize the browser window to see how it always will cover the full screen when scrolled to top and that it scales nicely on all screen sizes. This property applies one or more background images to an element like a as the documentation explains. Div content is on top of the divs background image like web page content is on top of its background image. The img-responsive class applies display. Try it Yourself.
 Source: stackoverflow.com
Source: stackoverflow.com
The img-responsive class applies display. It may be full or partially visible. Define the background height. This example creates a full page background image. Gallery bootstrap 2 cloumns.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
If you liked this snippet you might also enjoy exploring Bootstrap Spinner or Social Links. Get code examples like background image for div in grid system bootstrap instantly right from your google search results with the Grepper Chrome Extension. The img-fluid class applies max-width. Create responsive images by adding an img-responsive class to the tag. In the example below we use vh units which stands for viewport height height.
 Source: w3hubs.com
Source: w3hubs.com
Add bg-image class to scale the image properly and to enable responsiveness. Create a responsive full-page background image window using Bootstrap 4. Create a responsive full-page background image window using Bootstrap 4. This example creates a full page background image. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally.
 Source: bitdegree.org
Source: bitdegree.org
By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Define the background height. Add background-image via inline CSS. Add background-image via inline CSS. The background of an element is the total size of the element including padding and border but not the margin.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Try it Yourself. Define the background height. In the example below we use vh units which stands for viewport height height. Open in MDB Editor. Here is an example using Bootstrap 32 using two ways.
 Source: stackoverflow.com
Source: stackoverflow.com
100vh means 100 of available heightBeslektede søk etter background images in div bootstrapbootstrap layout examplesbootstrap div borderbootstrap sectionsbootstrap div csscol md 4 htmlbootstrap div containercol md 3 and position fixedcenter div bootstrapNoen resultater har blitt fjernetPaginering12345NesteBeslektede søkbootstrap layout examplesbootstrap div borderbootstrap sectionsbootstrap div csscol md 4 htmlbootstrap div containercol md 3 and position fixedcenter div bootstrap. Column bootstrap grid image. Create a responsive full-page background image window using Bootstrap 4. Any divs on a page can have their own background image. Some content may benefit from an underlying background image.
 Source: stackoverflow.com
Source: stackoverflow.com
Create a responsive full-page background image window using Bootstrap 4. Try it Yourself. Define the background height. The image will then scale nicely to the parent element. With a div the background image is constrained within the div.
 Source: stackoverflow.com
Source: stackoverflow.com
Try it Yourself. How to get image to cover grid area with bootstrap. Please note that the. The image will then scale nicely to the parent element. If you liked this snippet you might also enjoy exploring Bootstrap Spinner or Social Links.
 Source: stackoverflow.com
Source: stackoverflow.com
Open in MDB Editor. React Background Image React Background Image - Bootstrap 4 Material Design. Add background-image via inline CSS. The image will then scale nicely to the parent element. 1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width.
 Source: stackoverflow.com
Source: stackoverflow.com
Define the background height. This property applies one or more background images to an element like a as the documentation explains. Here is an example using Bootstrap 32 using two ways. Define the background height. 1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width.
 Source: bootstrapious.com
Source: bootstrapious.com
Add a background image on a HTML element. Try it Yourself. Try it Yourself. Open in MDB Editor. If you want to use the image on.
 Source: jquery-az.com
Source: jquery-az.com
If you need a background image with different settings have a look at other sections of this docs. 1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width. Create a responsive full-page background image window using Bootstrap 4. The img-responsive class applies display. Some content may benefit from an underlying background image.
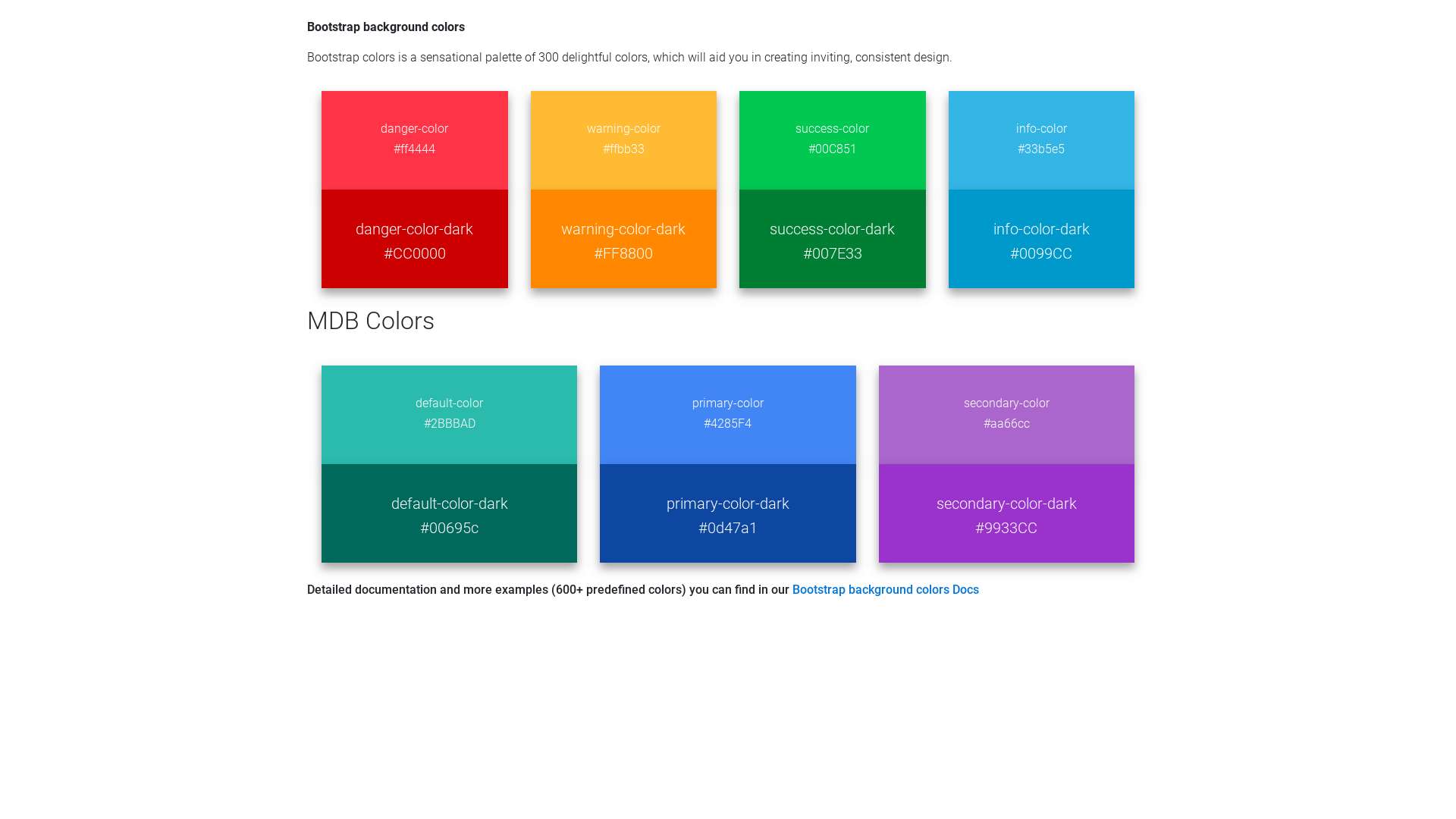
 Source: mdbootstrap.com
Source: mdbootstrap.com
Check the enhanced Bootstrap Overlay – Create a CSS color overlay allowing for readable text over the background image or background color with overlay class. To the inline style of the div element. If you liked this snippet you might also enjoy exploring Bootstrap Spinner or Social Links. If you liked this snippet you might also enjoy exploring Bootstrap Spinner or Social Links. The image will then scale nicely to the parent element.
 Source: stackoverflow.com
Source: stackoverflow.com
Url imagesbgjpg no-repeat center center fixed. This property applies one or more background images to an element like a as the documentation explains. Gallery bootstrap 2 cloumns. 1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width. I also added a max-height of 200px for both and hide the overflow so that the image height does not add space to the div.
 Source: stackoverflow.com
Source: stackoverflow.com
Define the background height. Try to resize the browser window to see how it always will cover the full screen when scrolled to top and that it scales nicely on all screen sizes. With a div the background image is constrained within the div. The img-responsive class applies display. This example creates a full page background image.
 Source: mdbootstrap.com
Source: mdbootstrap.com
1 I applied a background image to a div with the class col-lg-12 for maximum width 2 I added an image within a div with the class col-lg-12 for maximum width. Create a responsive full-page background image window using Bootstrap 4. This property applies one or more background images to an element like a as the documentation explains. Inside of the url we need to provide a link to our image. Any divs on a page can have their own background image.
 Source: stackoverflow.com
Source: stackoverflow.com
Get code examples like how to add background image for div in bootstrap with opacity instantly right from your google search results with the Grepper Chrome Extension. Please note that the. Inside of the url we need to provide a link to our image. The image will then scale nicely to the parent element. Background image with a container div using css grid and bootstrap 4.
 Source: stackoverflow.com
Source: stackoverflow.com
The image will then scale nicely to the parent element. Create responsive images by adding an img-fluid class to the tag. The background-image property sets one or more background images for an element. Bootstrap Background Image. Check the enhanced Bootstrap Overlay – Create a CSS color overlay allowing for readable text over the background image or background color with overlay class.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images in div bootstrap by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card