46+ Background images in div tags css
Home » Art » 46+ Background images in div tags cssYour Background images in div tags css images are ready. Background images in div tags css are a topic that is being searched for and liked by netizens now. You can Download the Background images in div tags css files here. Get all royalty-free photos and vectors.
If you’re looking for background images in div tags css images information related to the background images in div tags css topic, you have pay a visit to the ideal site. Our website frequently provides you with hints for refferencing the highest quality video and picture content, please kindly hunt and locate more informative video articles and graphics that fit your interests.
Background Images In Div Tags Css. . 4 The div Class and ID attributes. Background-position50px 0 -50px -104px left bottom. AvLagre innstillinger Tillat alle.
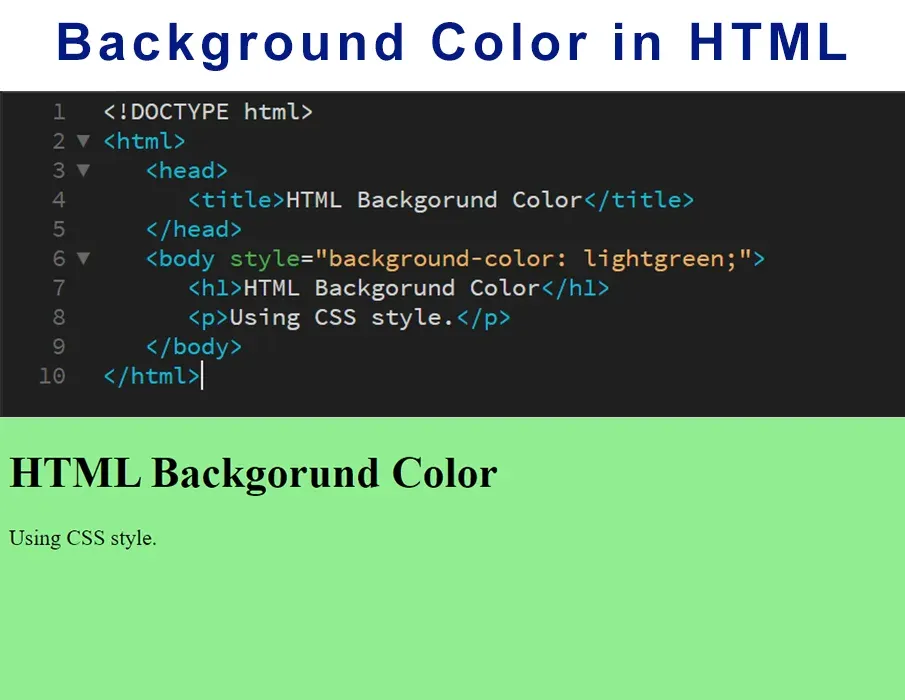
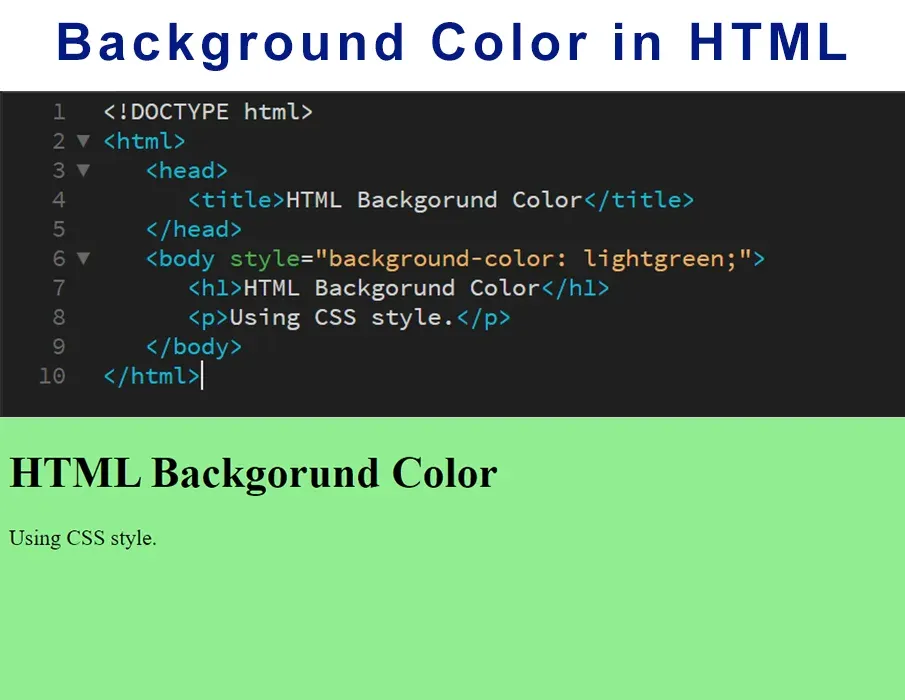
 Html Background Color Set And Change From stechies.com
Html Background Color Set And Change From stechies.com
34 A div border demo. Some content may benefit from an underlying background image. 2 A few examples of using div tag. The above code is used to add the background image named navigation_bggif to the said div. Here is the screen shot of the example when the image is repeated horizontally and vertically. Body background-imageurlimage1png urlimage2png urlimage3png.
35 A div width and height example.
32 A div background color demo. Back ground image in body css Hello World. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. 2 A few examples of using div tag. In our example below we use a element and give it a class attribute then style the class in the CSS section. The first layer specified is drawn as if it is closest to the user.
 Source: webucator.com
Source: webucator.com
4 The div Class and ID attributesbackground-image - CSS. Body background-imageurlimage1png urlimage2png urlimage3png. By default image is repeated horizontally and vertically. This text is not easy to read on this background image. PersonvernerklæringGodtaFlere alternativer Administrer innstillinger for informasjonskapslerVi bruker også viktige informasjonskapsler disse kan ikke slås avAnalyseVi kan tillate tredjeparter å bruke analytiske informasjonskapsler for å forstå hvordan man bruker nettstedene våre slik at vi kan gjøre dem bedre.
 Source: freecodecamp.org
Source: freecodecamp.org
In this example we will change the background colors of the following divs. The first layer specified is drawn as if it is closest to the user. Some content may benefit from an underlying background image. You can also use multiple images with background color here is how. Try it Yourself.
 Source: quora.com
Source: quora.com
This text is not easy to read on this background image. The background of an element is the total size of the element including padding and border but not the margin. 31 Example of style in div for setting font size and color. Its best to use an empty and an aria-label with roleimg Do this. Solutions with the CSS background and background-size properties.
 Source: stackoverflow.com
Source: stackoverflow.com
33 A div background image example. Body background-imageurlimage1png urlimage2png urlimage3png. Div content is on top of the divs background image like web page content is on top of its background image. This is your CSS code and I added height and width. 34 A div border demo.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
I love HTML I love CSS I love JavaScript Without any styling this will translate to the following visually. Body background-imageurlimage1png urlimage2png urlimage3png. 4 The div Class and ID attributes. Some content may benefit from an underlying background image. 4 The div Class and ID attributesbackground-image - CSS.
 Source: sitepoint.com
Source: sitepoint.com
Any divs on a page can have their own background image. 35 A div width and height example. This video teach you how to set background image in div or how to add. Back ground image in body css Hello World. Body background-imageurlimage1png urlimage2png urlimage3png.
 Source: freecodecamp.org
Source: freecodecamp.org
By default image is repeated horizontally and vertically. So do not put the CSS background image inside a that contains any content. 36 An example of div with padding and margin. 31 Example of style in div for setting font size and color. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally.
 Source: stackoverflow.com
Source: stackoverflow.com
Its best to use an empty and an aria-label with roleimg Do this. 36 An example of div with padding and margin. 32 A div background color demo. Ttredjepartene kan utvikle og forbedre produktene sine som de kan bruke på nettsteder som ikke eies eller drives av Microsoft. AvSosiale medierVi kan burke informasjonskapsler til å vise deg innhold basert på dine sosiale medieprofiler og aktivitet på våre nettsteder.
 Source: stackoverflow.com
Source: stackoverflow.com
So do not put the CSS background image inside a that contains any content. By default image is repeated horizontally and vertically. 33 A div background image example. Div content is on top of the divs background image like web page content is on top of its background image. 33 A div background image example.
 Source: youtube.com
Source: youtube.com
Hvis du godtar informasjonskapsler bruker vi disse dataene til å tilpasse annonser og gjøre analyser tilknyttet detteDu kan velge Godta for å samtykke til disse bruksområdene eller klikke på Flere alternativer for å se gjennom alternativene dine. By default browsers are not always set to print background image so you using img tag will be beneficial. You can use CSS background property to set image when images. 32 A div background color demo. The background of an element is the total size of the element including padding and border but not the margin.
 Source: w3docs.com
Source: w3docs.com
Suppose you have a div with class div then use these codes to set image as background of div. 33 A div background image example. If background images are turned off the user agent may make available to the user associated conditional content. 3 The div style. AvLagre innstillinger Tillat alle.
 Source: stackoverflow.com
Source: stackoverflow.com
Solutions with the CSS background and background-size properties. 4 The div Class and ID attributesbackground-image - CSS. Then we set a background image with a background-image property. The background-image property sets one or more background images for an element. AvSosiale medierVi kan burke informasjonskapsler til å vise deg innhold basert på dine sosiale medieprofiler og aktivitet på våre nettsteder.
 Source: stechies.com
Source: stechies.com
When you calling image using background-image please make sure to define the width and height property. Finally we set the cover size to best fit the image in a container with the background-size property. 32 A div background color demo. The first layer specified is drawn as if it is closest to the user. Back ground image in body css Hello World.
 Source: freecodecamp.org
Source: freecodecamp.org
Classbackground-image roleimg aria-labelplace alt text here all the rest of my content Dont do this. You can also use multiple images with background color here is how. After that we position the image center with a background-position property. You can use image as background in div. 34 A div border demo.
 Source: quora.com
Source: quora.com
Solutions with the CSS background and background-size properties. Ttredjepartene kan utvikle og forbedre produktene sine som de kan bruke på nettsteder som ikke eies eller drives av Microsoft. Source code Example of a DIV element with a background image. How To Add Multiple Background Images. Du kan endre valget ditt under Administrer innstillinger for informasjonskapsler nederst på denne siden.
 Source: stackoverflow.com
Source: stackoverflow.com
Then we set a background image with a background-image property. Here is the code example of adding the background image to a div. Then we set a background image with a background-image property. If background images are turned off the user agent may make available to the user associated conditional content. .
 Source: stackoverflow.com
Source: stackoverflow.com
2 A few examples of using div tag. If background images are turned off the user agent may make available to the user associated conditional content. How To Add Multiple Background Images. 33 A div background image example. By default browsers are not always set to print background image so you using img tag will be beneficial.
 Source: youtube.com
Source: youtube.com
3 The div style. 2 A few examples of using div tag. 35 A div width and height example. When you use background image property in CSS it is a property to style the document. Body background-imageurlimage1png urlimage2png urlimage3png.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images in div tags css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess