12+ Background images in html w3school
Home » Clipart » 12+ Background images in html w3schoolYour Background images in html w3school images are available in this site. Background images in html w3school are a topic that is being searched for and liked by netizens now. You can Download the Background images in html w3school files here. Get all royalty-free photos and vectors.
If you’re looking for background images in html w3school pictures information linked to the background images in html w3school keyword, you have visit the ideal blog. Our website frequently provides you with suggestions for seeing the maximum quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
Background Images In Html W3school. Here we set the center value. Center and scale the image nicely. Like the background image this property also allows changing image position. Add the link of the image with the background-image property.
 Html Bala Pedia From gnubala.wordpress.com
Html Bala Pedia From gnubala.wordpress.com
The syntax of using tag is. For inserting pictures into our web page we can use the tag. Open the HTML file. When browsing online you may often come across websites with colorful background represented by an animated graphic plain-color wallpaper or even a whole image. AvLagre innstillinger Tillat alle. Add the full path to the image between the quotes.
If we want to add the background image in the Html document using the Internal CSS then we have to follow the steps which are given below.
The background-image property is used to set an image as background. When browsing online you may often come across websites with colorful background represented by an animated graphic plain-color wallpaper or even a whole image. Try to resize the browser window to see how it always will cover the full screen when scrolled to top and that it scales nicely on all screen sizes. Add at the end of the body section of your CSS. Both examples use the home page class. The output of the above code is shown in the following screenshot.
 Source: sites.google.com
Source: sites.google.com
Then we create another classtransbox inside the first. Using Internal Style Sheet. Inside the transparent we add some text inside a elementHTML Images - W3schoolsOversett denne sidenhttpswwww3schoolsinhtml-tutorialimagesHTML IMG Tag. For inserting pictures into our web page we can use the tag. Heres the code for adding the background-image with inline CSS.
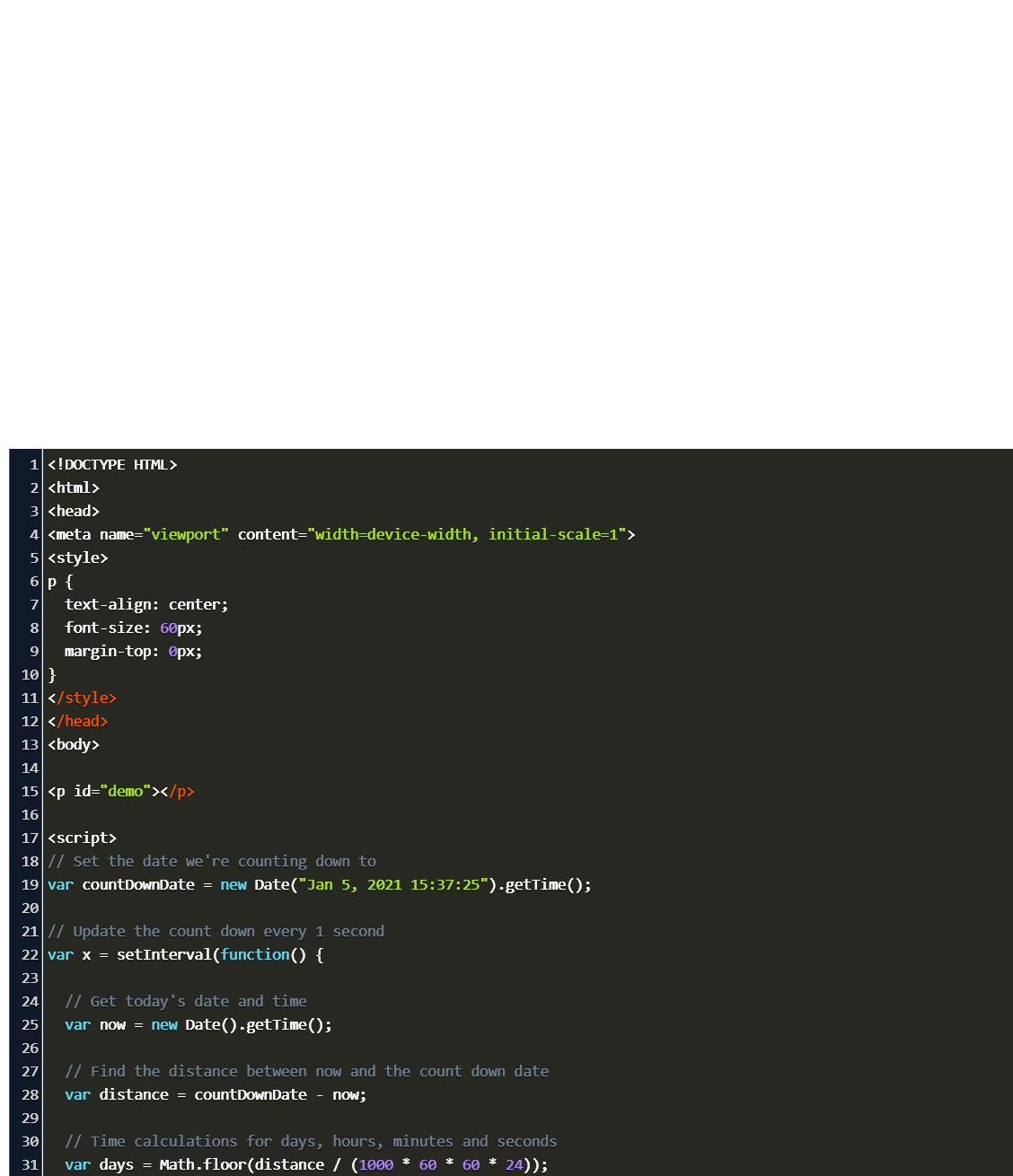
 Source: steemit.com
Source: steemit.com
Like the background image this property also allows changing image position. Open the HTML file. First we create a element classbackground with a background image and a border. The background-image property is used to set an image as background. Open the HTML file.
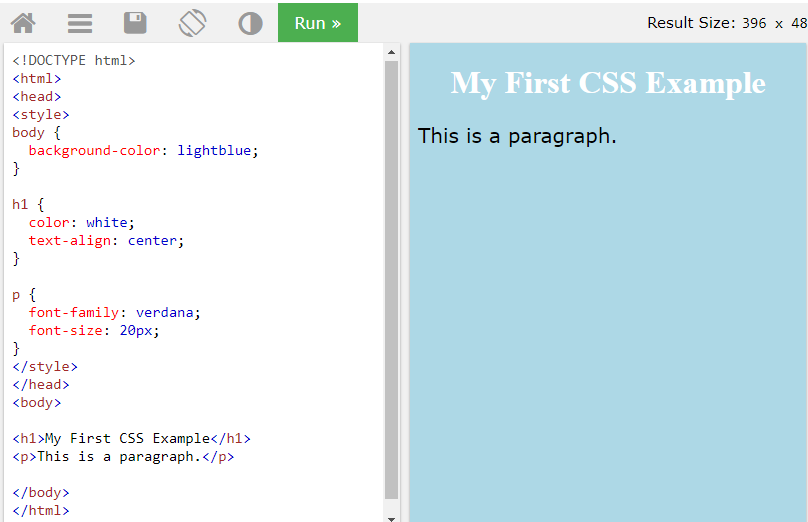
Source: sites.google.com
Open the HTML file. One to cover the background of the left half and the other to cover the right half. Add the blur effect. In our next example we use the object-fit property allowing us to specify how an image must be resized. Try to resize the browser window to see how it always will cover the full screen when scrolled to top and that it scales nicely on all screen sizes.
 Source: pinterest.com
Source: pinterest.com
Set the height of the image with the height property then specify the position of the image with the background-position property. The background attribute in HTML elements. When browsing online you may often come across websites with colorful background represented by an animated graphic plain-color wallpaper or even a whole image. Heres the code for adding the background-image with inline CSS. For inserting pictures into our web page we can use the tag.
 Source: codegrepper.com
Source: codegrepper.com
Here we set the center value. Open in MDB Editor. This example creates a full page background image. Like the background image this property also allows changing image position. The advantages of using this method include good browser support and the possibility of changing an image position due to background image properties.
 Source: youtube.com
Source: youtube.com
The background-image property specifies background images for elements. No associated with it. Hvis du ikke tillater denne bruken kan annonser som vises for deg være mindre relevante. Try to resize the browser window to see how it always will cover the full screen when scrolled to top and that it scales nicely on all screen sizes. In our next example we use the object-fit property allowing us to specify how an image must be resized.
 Source: softclever.com
Source: softclever.com
Open the HTML file. Add the head of the HTMLdocument using the and tags. Here we set the center value. One to cover the background of the left half and the other to cover the right half. Like the background image this property also allows changing image position.
 Source: bypeople.com
Source: bypeople.com
If we want to add the background image in the Html document using the Internal CSS then we have to follow the steps which are given below. For inserting pictures into our web page we can use the tag. By default a background-image is vertically and horizontally repeated and placed at the top-left corner of the element. The background of an element is the total size of it including padding and border not margin. Both examples use the home page class.
 Source: buildamodule.com
Source: buildamodule.com
The background-image property is used to set an image as background. But this may not be the best solution. Center and scale the image nicely. If the image is unavailable you need to specify a background-color. Using Internal Style Sheet.
 Source: buildamodule.com
Source: buildamodule.com
There can be used one or more images. In our next example we use the object-fit property allowing us to specify how an image must be resized. The syntax of using tag is. AvLagre innstillinger Tillat alle. Inbetween the Style tags 7.
Source: github.com
Full height. One to cover the background of the left half and the other to cover the right half. Insert the and tags between the Head tags. The background-image property specifies background images for elements. The background-image property is used to set an image as background.
 Source: gnubala.wordpress.com
Source: gnubala.wordpress.com
Html Welcome to our site. First we create a element classbackground with a background image and a border. The 2nd solution provides CSS code which uses 2 images. No associated with it. Setting a background style for websites is done with the help of the background attribute typical of HTML elements.
 Source: codegrepper.com
Source: codegrepper.com
AvReklameAktiver bruk av informasjonskapsler for å gjøre annonsering mer relevant og for å støtte kilder med innhold av høy kvalitet på dette nettstedet. The background of an element is the total size of it including padding and border not margin. Using Internal Style Sheet. This example creates a full page background image. AvReklameAktiver bruk av informasjonskapsler for å gjøre annonsering mer relevant og for å støtte kilder med innhold av høy kvalitet på dette nettstedet.
 Source: in.pinterest.com
Source: in.pinterest.com
Comic Sans MS cursive sans-serif. Full height. The background-image property is used to set an image as background. The background-image property specifies background images for elements. Open the HTML file.
 Source: graniteschools.org
Source: graniteschools.org
Hvis du godtar informasjonskapsler bruker vi disse dataene til å tilpasse annonser og gjøre analyser tilknyttet detteDu kan velge Godta for å samtykke til disse bruksområdene eller klikke på Flere alternativer for å se gjennom alternativene dine. Inbetween the Style tags 7. Add the full path to the image between the quotes. Add the link of the image with the background-image property. Add the head of the HTMLdocument using the and tags.
 Source: pinoysourcecode.com
Source: pinoysourcecode.com
Add the blur effect. Full height. Now that works but it definitely is not optimal. Hvis du godtar informasjonskapsler bruker vi disse dataene til å tilpasse annonser og gjøre analyser tilknyttet detteDu kan velge Godta for å samtykke til disse bruksområdene eller klikke på Flere alternativer for å se gjennom alternativene dine. The syntax of using tag is.
 Source: codegrepper.com
Source: codegrepper.com
There can be used one or more images. There can be used one or more images. For inserting pictures into our web page we can use the tag. In our next example we use the object-fit property allowing us to specify how an image must be resized. Here we set the center value.
 Source: apkpure.com
Source: apkpure.com
Open the HTML file. Full height. In our next example we use the object-fit property allowing us to specify how an image must be resized. Add the blur effect. The background attribute in HTML elements.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images in html w3school by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 15+ Background biodata bayi blue
- 38+ Background images for church envelopes
- 24+ Background images for all shook up
- 13+ Background abstract gold pink
- 50+ Background hd wallpaper app apk
- 44+ Background images for hubitat dashboard
- 20+ Background check for volunteers palm beach county
- 18+ Background desktop lich am duong 12 thang 2019
- 17+ Background images for synapse x
- 41+ Background images for restaurant menu card