33+ Background images jittering on scrolling small screens
Home » Art » 33+ Background images jittering on scrolling small screensYour Background images jittering on scrolling small screens images are available. Background images jittering on scrolling small screens are a topic that is being searched for and liked by netizens today. You can Download the Background images jittering on scrolling small screens files here. Download all royalty-free images.
If you’re looking for background images jittering on scrolling small screens pictures information related to the background images jittering on scrolling small screens interest, you have pay a visit to the right site. Our website frequently gives you suggestions for refferencing the maximum quality video and picture content, please kindly hunt and find more informative video content and images that fit your interests.
Background Images Jittering On Scrolling Small Screens. December 8 2014 at 430 am 364430. Also add styles to the images backgrounds etc. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking. The other background properties are used to center and scale the image perfectly.
 Grainy Purple Tv Screen Lines Stock Footage Video 100 Royalty Free 1021335718 Shutterstock From shutterstock.com
Grainy Purple Tv Screen Lines Stock Footage Video 100 Royalty Free 1021335718 Shutterstock From shutterstock.com
Whatever content is on the screen when scrolled in any direction is blured and sort of shaking. Then use the background-attachment. We will specify it as. Html to cover the entire background. On the login screen select and sign back into your account. Set the position to fixed so as it will be fixed while scrolling.
The background should still render perfectly even when the page has scroll bars.
100 for proper scaling if the image is in fact that small should rectify the issue. CSS background image size to fit full screen - how to create - example This is a way to add background image for a web page using html. Change your background settings. The chrome version for windows is the latest one. This is a javascript for disabling smooth scroll. Fixed to create the actual parallax effect.
 Source: pinterest.com
Source: pinterest.com
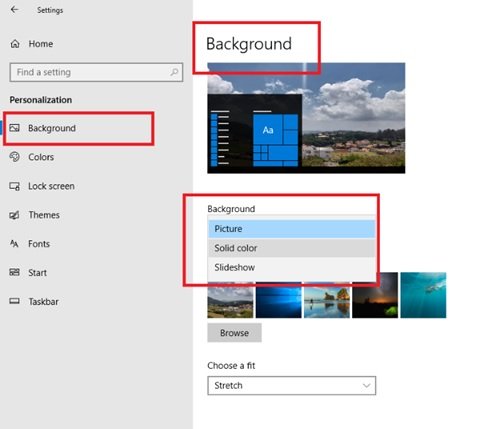
We have 2 colour sections among other content which have a fixed background image. Change your background settings. This issue appears at chrome windows not mac and for internet explorer windows. Under background click slideshow instead of picture. After you have created your image slider HTML structure the next step is to use CSS styles for having your sliders interface.
 Source: pinterest.com
Source: pinterest.com
The chrome version for windows is the latest one. Also add styles to the images backgrounds etc. Once the image has been saved and optimized this is what well use as the background image in the CSSsliding-background background. People have reported that logging out of your local Windows user then logging back in again can solve issues with Windows 10 automatically scrolling. Html to cover the entire background.
 Source: in.pinterest.com
Source: in.pinterest.com
Fixed to create the actual parallax effect. The background image is jittering when I scroll down. This issue appears at chrome windows not mac and for internet explorer windows. Creating Slideshow or Carousel with CSS and JavaScript. Change your background settings.
 Source: pinterest.com
Source: pinterest.com
Put the script inside a script tag in the head section or at the bottom of the body section in your html code. First thing you should do is to create the structure of the image slider using HTML and place images. Hello 1 Try updating the Display drivers. Add links of the images with the background-image property. George222 2 Replied on November 29 2016.
 Source: pinterest.com
Source: pinterest.com
The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. Is it because of refresh rate of the screen like in this youtube video called. On the login screen select and sign back into your account. Lets build up the HTML markups. Open the Start menu.
 Source: shutterstock.com
Source: shutterstock.com
This is a javascript for disabling smooth scroll. Click on your user avatar and choose to Sign out. Put the script inside a script tag in the head section or at the bottom of the body section in your html code. Html to cover the entire background. Change Background Image on Scroll.
 Source: answers.microsoft.com
Source: answers.microsoft.com
Urlimagejpg top right no-repeat. Fixed to create the actual parallax effect. Im putting together a site for a client and have run into an issue when scrolling the homepage in IE or Edge. Firstly we will have 3 sections on the page and locate the background images one for a static image another for a moving image in the middle section to demonstrate the scrolling effect. How To Create a Parallax Scrolling Effect.
 Source: stackoverflow.com
Source: stackoverflow.com
Urlimagejpg top right no-repeat. Click on your user avatar and choose to Sign out. Urlimagejpg top right no-repeat. On the login screen select and sign back into your account. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking.
 Source: joyofandroid.com
Source: joyofandroid.com
Add links of the images with the background-image property. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking. On the login screen select and sign back into your account. After you have created your image slider HTML structure the next step is to use CSS styles for having your sliders interface. Under background click slideshow instead of picture.
 Source: pinterest.com
Source: pinterest.com
Monitor Refresh Rate Compared with Examples 720p from NeoKronos44 i cant post links here. Html to cover the entire background. Javascript to prevent shaking background images when scrolling in Internet Explorer. How To Create a Parallax Scrolling Effect. Is it because of refresh rate of the screen like in this youtube video called.
 Source: za.pinterest.com
Source: za.pinterest.com
100 for proper scaling if the image is in fact that small should rectify the issue. By doing so you can scale the image upward or downward as desired. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar. Put the script inside a script tag in the head section or at the bottom of the body section in your html code. Open the Start menu.
 Source: pinterest.com
Source: pinterest.com
Next lets give the HTML elements some styles and put the images. Shaking looks exactly like in the part where text is scrolled with 30Hz refresh rate. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking. That gives us the ginormous image that overflows the container and can now be used to scroll across the screen ad infinitum. In this case I used.
 Source: medium.com
Source: medium.com
First thing you should do is to create the structure of the image slider using HTML and place images. 2 Check your screen resolution and also the screen refresh rate. You can find the screen refresh rate in display properties – Settingstab – Click on the. We specify background properties like URL of background image size of background-image whether it should repeat or not position of background images we also specify background without images. People have reported that logging out of your local Windows user then logging back in again can solve issues with Windows 10 automatically scrolling.
 Source: pinterest.com
Source: pinterest.com
Click on your user avatar and choose to Sign out. Under background click slideshow instead of picture. The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. George222 2 Replied on November 29 2016. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking.
 Source: thewindowsclub.com
Source: thewindowsclub.com
Next lets give the HTML elements some styles and put the images. Whatever content is on the screen when scrolled in any direction is blured and sort of shaking. Html to cover the entire background. Urlimagejpg top right no-repeat. 2 Check your screen resolution and also the screen refresh rate.

Change your background settings. Put the script inside a script tag in the head section or at the bottom of the body section in your html code. Javascript to prevent shaking background images when scrolling in Internet Explorer. Is it because of refresh rate of the screen like in this youtube video called. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar.
 Source: youtube.com
Source: youtube.com
Shaking looks exactly like in the part where text is scrolled with 30Hz refresh rate. Open the Start menu. We will specify it as. 2 Check your screen resolution and also the screen refresh rate. Hello 1 Try updating the Display drivers.
 Source: pinterest.com
Source: pinterest.com
Im putting together a site for a client and have run into an issue when scrolling the homepage in IE or Edge. We will specify it as. Shaking looks exactly like in the part where text is scrolled with 30Hz refresh rate. Monitor Refresh Rate Compared with Examples 720p from NeoKronos44 i cant post links here. Click on your user avatar and choose to Sign out.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images jittering on scrolling small screens by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess