24+ Background images jittering on website scrolling
Home » Art » 24+ Background images jittering on website scrollingYour Background images jittering on website scrolling images are ready. Background images jittering on website scrolling are a topic that is being searched for and liked by netizens today. You can Find and Download the Background images jittering on website scrolling files here. Find and Download all free photos.
If you’re searching for background images jittering on website scrolling images information related to the background images jittering on website scrolling keyword, you have visit the ideal site. Our website frequently gives you suggestions for seeing the maximum quality video and image content, please kindly surf and find more informative video articles and images that match your interests.
Background Images Jittering On Website Scrolling. Inherits this property from its parent element. Its visually more engaging by giving the web page a depth. One of Louie Sellers many talents as a forward thinking UX designer is his eye for interactions. Personally I havent experienced this.
 Pin On Feature Wallpaper Ideas From pinterest.com
Pin On Feature Wallpaper Ideas From pinterest.com
Do you mean on a SharePoint blog site or just on blog sites in general. Javascript to prevent shaking background images when scrolling in Internet Explorer. The image width times 3 Great. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar. Code link- httpbitly2lY9mRJIn this video tutorial you will learn about fixed-attachment of image in webpage when scrolling using html and css. Sets this property to its default value.
Weve collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work.
December 6 2014 at 328 pm 364064. Make a background image move horizontally as you scroll down with simple jQuery. This issue appears at chrome windows not mac and for internet explorer windows. The image width times 3 Great. We have 2 colour sections among other content which have a fixed background image. Blog scrolling is jittery when there are images.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. However the parallax effects are usually vertical. The background image will not scroll with the page. Style the content giving it a border and setting the width and height of it. Set the position to fixed so as it will be fixed while scrolling.
 Source: medium.com
Source: medium.com
Scrolling Photos for Windows 10 Background Screen Is there a way to have my background photos scroll every minute 2 minutes or 5 minutes like previous versions of Windows allowed. In this tutorial youll learn how to change the background image of an element when scrolling through the page. Basically the parallax effect and scrolling is a new website trend whether the background images will moved at different speed than the foreground content when user scrolling down. Parallax scrolling is a web site trend where the background content ie. The marvelous imagery parallax effects bold typography and vivid colors instantly transport you right on the banks of these historic canals.
 Source: youtube.com
Source: youtube.com
If you have jQuery availble you can use the scroll method instead of the event listener and the scrollTop to get the scrollbar position. If you have jQuery availble you can use the scroll method instead of the event listener and the scrollTop to get the scrollbar position. This issue appears at chrome windows not mac and for internet explorer windows. Weve collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work. When youre not scrolled below the top of the header it removes the fixed-header class which resets it back to the way it was originally - hence the jump.
 Source: pinterest.com
Source: pinterest.com
For Web Easy hosti. If you have jQuery availble you can use the scroll method instead of the event listener and the scrollTop to get the scrollbar position. As you scroll the menus color will change depending on the background. Javascript to prevent shaking background images when scrolling in Internet Explorer. Of course yourImageElement should be replaced with the image element you want to change.
 Source: pinterest.com
Source: pinterest.com
For Web Easy hosti. Make a background image move horizontally as you scroll down with simple jQuery. Javascript to prevent shaking background images when scrolling in Internet Explorer. Do you mean on a SharePoint blog site or just on blog sites in general. Give your long scrolling site more impact with a parallax effect.
 Source: stackoverflow.com
Source: stackoverflow.com
Also is the jittering on mouse scroll keyboard scroll or both. Sets this property to its default value. Basically the parallax effect and scrolling is a new website trend whether the background images will moved at different speed than the foreground content when user scrolling down. Code link- httpbitly2lY9mRJIn this video tutorial you will learn about fixed-attachment of image in webpage when scrolling using html and css. The background image will scroll with the page.
 Source: pinterest.com
Source: pinterest.com
Parallax scrolling is a web site trend where the background content ie. This issue appears at chrome windows not mac and for internet explorer windows. Blog scrolling is jittery when there are images. The marvelous imagery parallax effects bold typography and vivid colors instantly transport you right on the banks of these historic canals. Change Background Image On Scroll Viewers Questions - YouTube.
 Source: in.pinterest.com
Source: in.pinterest.com
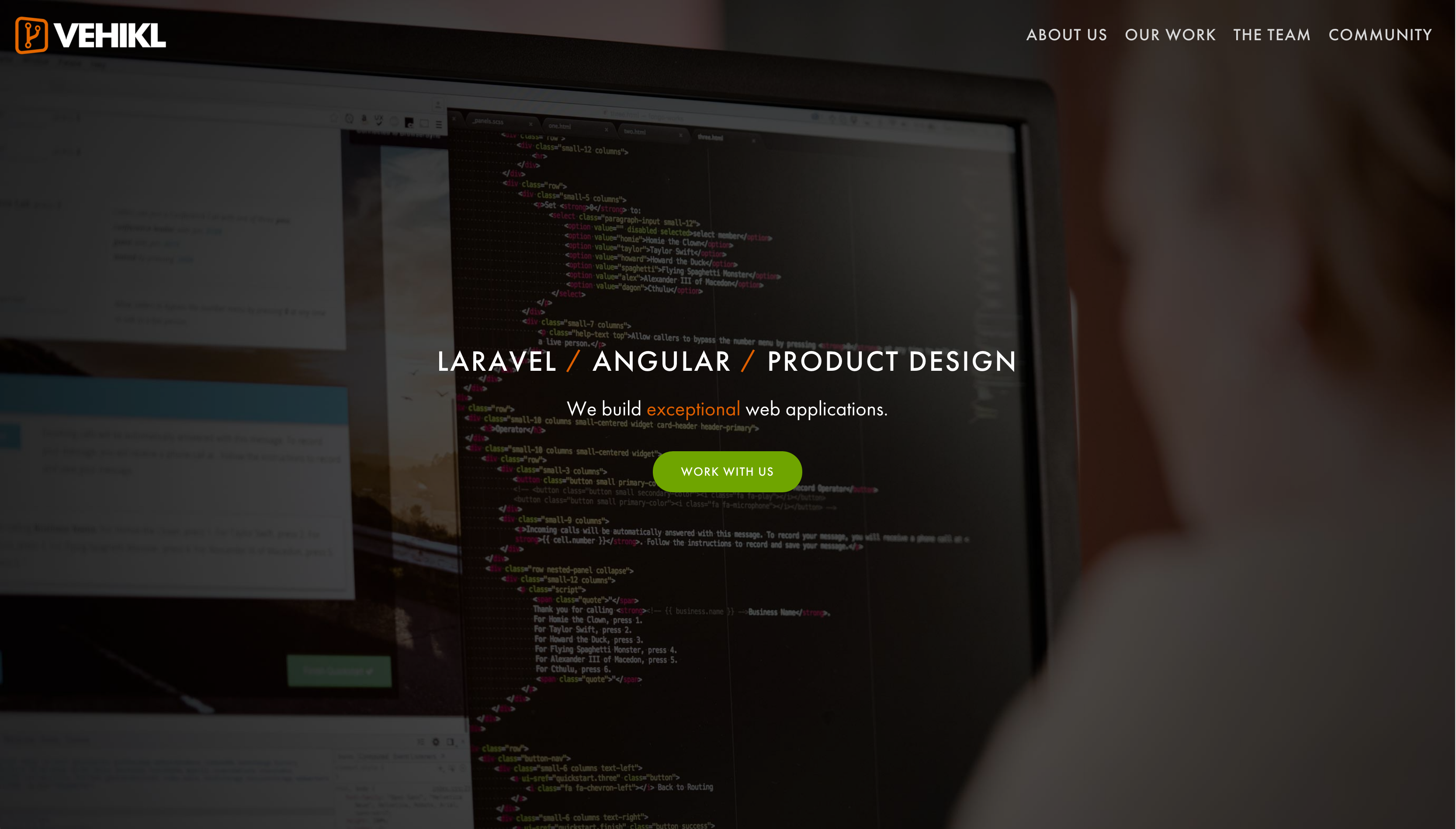
The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. Make a background image move horizontally as you scroll down with simple jQuery. However the parallax effects are usually vertical. Stay fixed. The main menu is visible on the left side of the screen.
 Source: stackoverflow.com
Source: stackoverflow.com
Put the script inside a script tag in the head section or at the bottom of the body section in your html code. The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. Its visually more engaging by giving the web page a depth. The marvelous imagery parallax effects bold typography and vivid colors instantly transport you right on the banks of these historic canals. That gives us the ginormous image that overflows the container and can now be used to scroll across the screen ad infinitum.
 Source: stackoverflow.com
Source: stackoverflow.com
The chrome version for windows is the latest one. Known to the video game industry for decades this pattern refers to the layers of a two-dimensional image moving at different speeds when scrolling ie the foreground and background moving at different speeds or differing layers of the background. Personally I havent experienced this. Inherits this property from its parent element. For Web Easy hosti.
 Source: in.pinterest.com
Source: in.pinterest.com
The image width times 3 Great. Style the content giving it a border and setting the width and height of it. That gives us the ginormous image that overflows the container and can now be used to scroll across the screen ad infinitum. Do you mean on a SharePoint blog site or just on blog sites in general. Weve collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work.
 Source: forum.webflow.com
Source: forum.webflow.com
The image width times 3 Great. Add links of the images with the background-image property. Give your long scrolling site more impact with a parallax effect. Known to the video game industry for decades this pattern refers to the layers of a two-dimensional image moving at different speeds when scrolling ie the foreground and background moving at different speeds or differing layers of the background. We have 2 colour sections among other content which have a fixed background image.
 Source: pinterest.com
Source: pinterest.com
Javascript to prevent shaking background images when scrolling in Internet Explorer. Parallax scrolling is a web site trend where the background content ie. Stay fixed. If you have jQuery availble you can use the scroll method instead of the event listener and the scrollTop to get the scrollbar position. However the parallax effects are usually vertical.
 Source: ghacks.net
Source: ghacks.net
The background image will not scroll with the page. Javascript to prevent shaking background images when scrolling in Internet Explorer. December 6 2014 at 328 pm 364064. We have 2 colour sections among other content which have a fixed background image. Black wopacitysee-through.

Code link- httpbitly2lY9mRJIn this video tutorial you will learn about fixed-attachment of image in webpage when scrolling using html and css. Known to the video game industry for decades this pattern refers to the layers of a two-dimensional image moving at different speeds when scrolling ie the foreground and background moving at different speeds or differing layers of the background. Weve collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work. Also is the jittering on mouse scroll keyboard scroll or both. Once the image has been saved and optimized this is what well use as the background image in the CSSsliding-background background.
 Source: ghacks.net
Source: ghacks.net
Sets this property to its default value. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar. Basically the parallax effect and scrolling is a new website trend whether the background images will moved at different speed than the foreground content when user scrolling down. That gives us the ginormous image that overflows the container and can now be used to scroll across the screen ad infinitum. Change Background Image On Scroll Viewers Questions - YouTube.
 Source: youtube.com
Source: youtube.com
The background image will scroll with the elements contents. Put the script inside a script tag in the head section or at the bottom of the body section in your html code. Im putting together a site for a client and have run into an issue when scrolling the homepage in IE or Edge. Of course yourImageElement should be replaced with the image element you want to change. Scrolling Photos for Windows 10 Background Screen Is there a way to have my background photos scroll every minute 2 minutes or 5 minutes like previous versions of Windows allowed.
 Source: pinterest.com
Source: pinterest.com
As you scroll the menus color will change depending on the background. Of course yourImageElement should be replaced with the image element you want to change. The background image will scroll with the elements contents. The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. Code link- httpbitly2lY9mRJIn this video tutorial you will learn about fixed-attachment of image in webpage when scrolling using html and css.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background images jittering on website scrolling by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess