30+ Background images jittering on wordpress website scrolling
Home » Art » 30+ Background images jittering on wordpress website scrollingYour Background images jittering on wordpress website scrolling images are available in this site. Background images jittering on wordpress website scrolling are a topic that is being searched for and liked by netizens today. You can Download the Background images jittering on wordpress website scrolling files here. Download all royalty-free photos.
If you’re searching for background images jittering on wordpress website scrolling images information linked to the background images jittering on wordpress website scrolling keyword, you have come to the right blog. Our site frequently provides you with suggestions for seeing the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that fit your interests.
Background Images Jittering On Wordpress Website Scrolling. It features robust and modern technologies ranging from W3C valid HTML5 and efficiently dynamic CSS3 styling and effects to jaw-dropping Parallax backgrounds effects and scrolling on top of absolutely beautiful and incredibly delicate AJAX powered fading animation effects all easily toggled and configured from the powerful advanced theme options panel. Activate the plugin through the Plugins menu in WordPress. Thanks Steve Wp 475 Enfold 407. You can position the image by defining it in CSS as top right bottom as well as using percentages like 20 20.
 Fixed Background Image Performance Issue By Caryn Farvour Humphreys Vehikl News Medium From medium.com
Fixed Background Image Performance Issue By Caryn Farvour Humphreys Vehikl News Medium From medium.com
In the basic settings click on the style drop-down menu. You can position the image by defining it in CSS as top right bottom as well as using percentages like 20 20. Oh yeah you got it its a Background Image. This causes a sense of depth that gets added to the page on which the effect is taking place. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar. Parallax Background Image With the help of parallax background image the image and text will move as you scroll down the page but at different speeds.
Seems OK in Chrome etc.
Seems OK in Chrome etc. Your website is a part of your personal or business brand and should be as unique as you are. You will be able to decide either to scroll your image with the page or not and either to repeat the background image or not. Most websites with fixed or parallax image sliders will because it jumps to a certain viewport location instead of actually slide or scroll. As you see in my blog the background-image is moving when scrolling on IE 11. Make sure that your content is readable with the background image.
 Source: pinterest.com
Source: pinterest.com
Easy slideshow size width height override option. Navigate to Scrollsequence admin menu. Follow Getting Started in dashboard menu. Parallax effect can be used on landing pages longform content sales pages or homepage of a business website. Seems OK in Chrome etc.
 Source: kriesi.at
Source: kriesi.at
These looking over WordPress plugins supplant the default scroll bar with engaging client bury confront visual illustrations on any page and supportive to outline a site. Why Add a Background Image in WordPress. Parallax effect can be used on landing pages longform content sales pages or homepage of a business website. Im trying to make background-image fixed. As you see in my blog the background-image is moving when scrolling on IE 11.
 Source: pinterest.com
Source: pinterest.com
Select the Image option from the drop-down menu. In the basic settings click on the style drop-down menu. You also can apply a scrolling effect to an image. The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. Thats all you have successfully added a background image to your WordPress site.
 Source: pinterest.com
Source: pinterest.com
Adding a background image to your WordPress website. Do you want to create a parallax effect on your WordPress website. Why Add a Background Image in WordPress. This causes a sense of depth that gets added to the page on which the effect is taking place. As you see in my blog the background-image is moving when scrolling on IE 11.
 Source: pinterest.com
Source: pinterest.com
Do you want to create a parallax effect on your WordPress website. As you see in my blog the background-image is moving when scrolling on IE 11. It only does when you use the middle scroll button of the mouse. By clicking on the Advanced Settings menu you can also set a timer before the image disappears A new set of options to choose a scroll-to-Top image will now appear on the same page. Activate the plugin through the Plugins menu in WordPress.
 Source: pinterest.com
Source: pinterest.com
Parallax effect is a modern web design technique where background element scrolls slower than foreground content. You can change this image at any time. This effect adds depth to the background images and makes them feel interactive. Thats all you have successfully added a background image to your WordPress site. Features of this plugin.

Upload Scrollsequence zip file to the wp-contentplugins directory. Dont forget to click on the Save Publish button at the top to store your settings. When youre not scrolled below the top of the header it removes the fixed-header class which resets it back to the way it was originally - hence the jump. Thats all you have successfully added a background image to your WordPress site. To fix the background image you need to apply the following CSS rule to the body.
 Source: pinterest.com
Source: pinterest.com
Set an Image Replacing the Scroll-to-Top Icon. You can change this image at any time. It features robust and modern technologies ranging from W3C valid HTML5 and efficiently dynamic CSS3 styling and effects to jaw-dropping Parallax backgrounds effects and scrolling on top of absolutely beautiful and incredibly delicate AJAX powered fading animation effects all easily toggled and configured from the powerful advanced theme options panel. In the basic settings click on the style drop-down menu. Use a background-image property and add a background image URL.
 Source: wordpress.org
Source: wordpress.org
You may have to either change the text color on your website or change the background image. You can also select the background image position by clicking on the arrows below. Im trying to make background-image fixed. Use a background-image property and add a background image URL. We have 2 colour sections among other content which have a fixed background image.
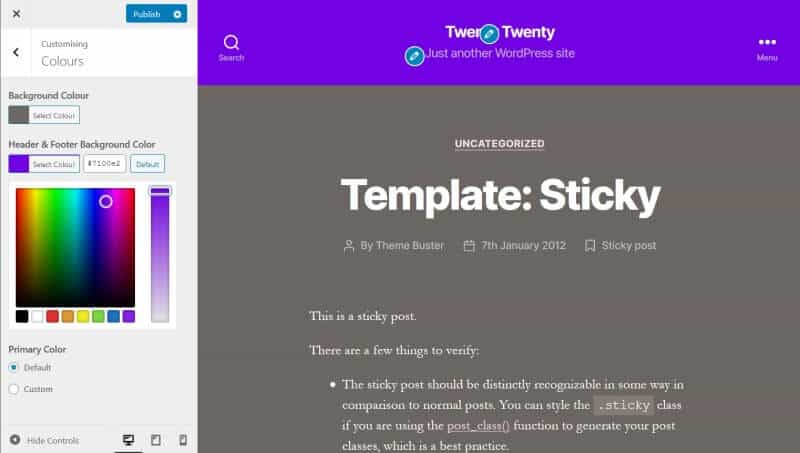
 Source: abrightclearweb.com
Source: abrightclearweb.com
Im trying to make background-image fixed. Widgets so you can add pretty much anything. We have 2 colour sections among other content which have a fixed background image. These looking over WordPress plugins supplant the default scroll bar with engaging client bury confront visual illustrations on any page and supportive to outline a site. This effect adds depth to the background images and makes them feel interactive.
 Source: pinterest.com
Source: pinterest.com
The first and most widely known method of implementing scrolling text is to use HTML code. Adding a background image in WordPress allows you to differentiate your website from others that use the same theme as your website. Navigate to Scrollsequence admin menu. Set an Image Replacing the Scroll-to-Top Icon. These looking over WordPress plugins supplant the default scroll bar with engaging client bury confront visual illustrations on any page and supportive to outline a site.

This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top. This is my CSS. Select the Image option from the drop-down menu. Seems OK in Chrome etc. Scrolling Text with HTML code.
 Source: community.adobe.com
Source: community.adobe.com
It features robust and modern technologies ranging from W3C valid HTML5 and efficiently dynamic CSS3 styling and effects to jaw-dropping Parallax backgrounds effects and scrolling on top of absolutely beautiful and incredibly delicate AJAX powered fading animation effects all easily toggled and configured from the powerful advanced theme options panel. The reason its jumping is because when the header is fixed absolute the next element main-content is being positioned at the top of the page removing the need for scroll bars. Click on the Save Options button to use the image as your background. Thats all you have successfully added a background image to your WordPress site. This causes a sense of depth that gets added to the page on which the effect is taking place.
 Source: nullpress.net
Source: nullpress.net
In the basic settings click on the style drop-down menu. These background images shake judder when scrolling the page using the scrollwheel or the scrollbar in IE it appears correctly smooth if we use the scrollbar. Parallax effect can be used on landing pages longform content sales pages or homepage of a business website. Clicking on center will align the image to the center of the screen. Select the Image option from the drop-down menu.
 Source: medium.com
Source: medium.com
Seems OK in Chrome etc. Widgets so you can add pretty much anything. After you are done click the Save Publish button to save your changes. Seems OK in Chrome etc. We have 2 colour sections among other content which have a fixed background image.
 Source: youtube.com
Source: youtube.com
Use a background-image property and add a background image URL. Adding a background image in WordPress allows you to differentiate your website from others that use the same theme as your website. Make sure that your content is readable with the background image. Select the Image option from the drop-down menu. Oh yeah you got it its a Background Image.

Upload Scrollsequence zip file to the wp-contentplugins directory. You can also select the background image position by clicking on the arrows below. Set an Image Replacing the Scroll-to-Top Icon. Specify the URL of the image and the alternate text for that image and the selected image will have a scrolling movement into the page. Most websites with fixed or parallax image sliders will because it jumps to a certain viewport location instead of actually slide or scroll.
 Source: bountysource.com
Source: bountysource.com
Make sure that your content is readable with the background image. Make sure that your content is readable with the background image. How can I fix this. Easy slideshow size width height override option. You will be able to decide either to scroll your image with the page or not and either to repeat the background image or not.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images jittering on wordpress website scrolling by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess