35+ Background images jittering on wordpress website scrolling small screens
Home » Art » 35+ Background images jittering on wordpress website scrolling small screensYour Background images jittering on wordpress website scrolling small screens images are available. Background images jittering on wordpress website scrolling small screens are a topic that is being searched for and liked by netizens now. You can Find and Download the Background images jittering on wordpress website scrolling small screens files here. Download all royalty-free images.
If you’re looking for background images jittering on wordpress website scrolling small screens pictures information linked to the background images jittering on wordpress website scrolling small screens topic, you have pay a visit to the right site. Our site frequently provides you with suggestions for viewing the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
Background Images Jittering On Wordpress Website Scrolling Small Screens. Upload an image of any size. Meanwhile Ive received several messages from my followers asking me how they can add a full screen background image on their Wordpress website. Next choose the Background image. Full screen background image seems to be a new design trend that is becoming fashionable.
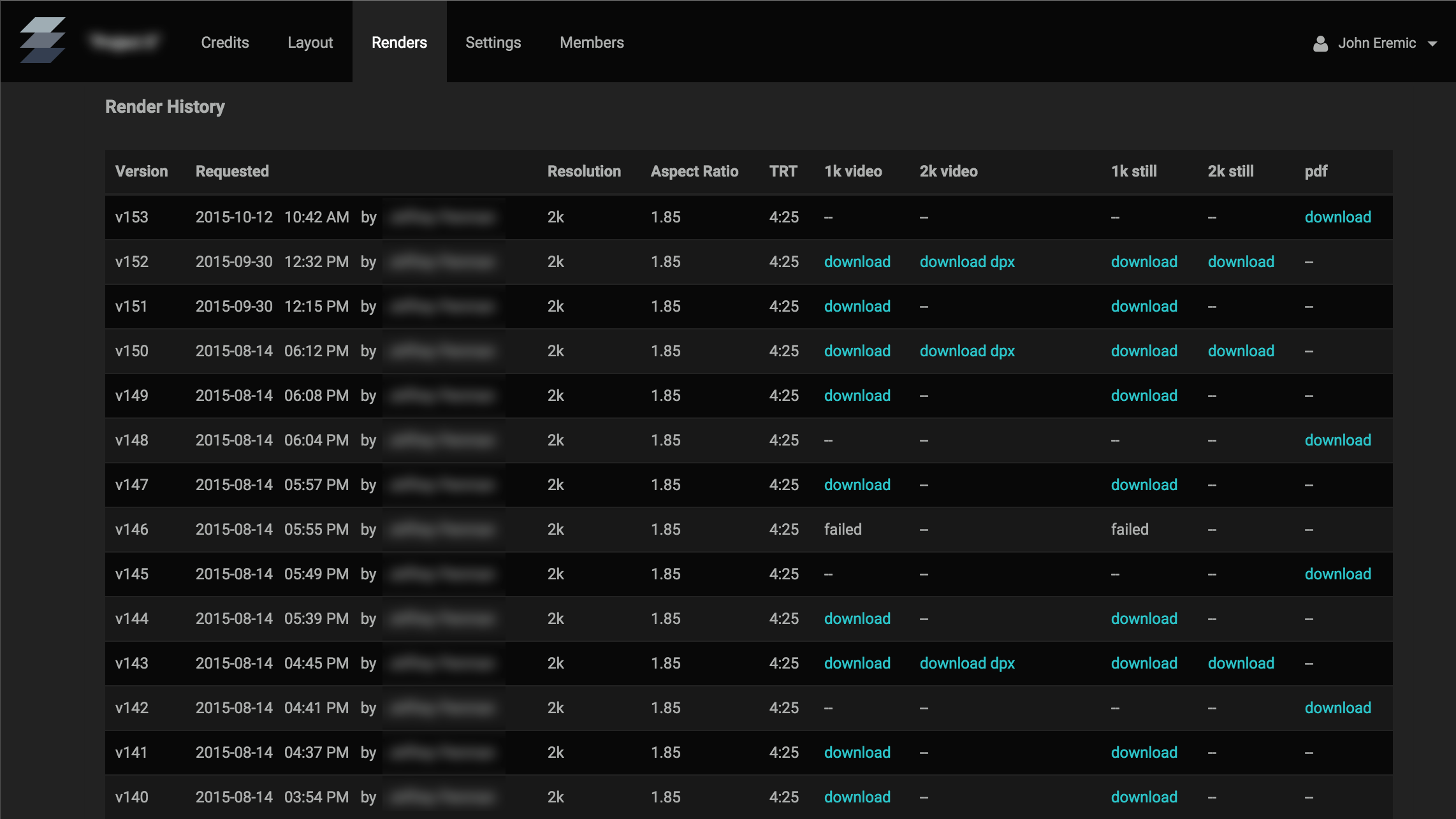
 Why Are My End Titles Jittering Juddering Flickering Stuttering Ringing Pulsing And Strobing From endcrawl.com
Why Are My End Titles Jittering Juddering Flickering Stuttering Ringing Pulsing And Strobing From endcrawl.com
Go to the Appearance tab then choose the Customize option in your WordPress admin panel. Just edit the postpage where you want to display a different background image. Add fade or slide effect to background slider. You can also see this happen with larger high-resolution images if they dont match the required aspect ratio. Select the image Preset from the default fullscreen fit to screen repeat or custom types. How to create a fullscreen video background using a YouTube video.
2 The Retina HD Display Problem.
To use a background image for a specific category you need to visit the Appearance Full Screen BG Image page and then click on the Add New Image button. Well the easiest way is to use the theme customizer IF your theme comes with a native support for background images. Upload an image of any size. The previous answer fixed my issue in IE11. On the post edit screen you will notice the new Full Screen Background Image box below the post editor. This is the only feature that the free version of the plugin offers.
 Source: stackoverflow.com
Source: stackoverflow.com
In IE 11 this fixes the issue when scrolling over a photo break without using the scroll bar. Weve collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work. You will be able to adjust the Image Position select the Image Size among original fit to screen and full-screen variants. Open the Customizer and look for the Background Image option to upload or select a background image. Full screen background image seems to be a new design trend that is becoming fashionable.
Source: wpmet.com
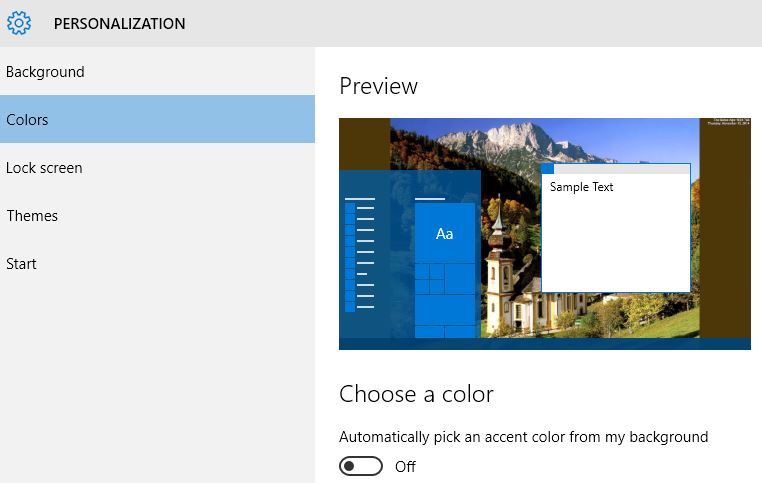
Once the scroll is over it is all rendered correctly but the jitter effect looks horrible. Widgets so you can add pretty much anything. Go to the Appearance tab then choose the Customize option in your WordPress admin panel. Then click on the Choose Image button and change different settings such as background-position or the way the image will be displayed. 2 The Retina HD Display Problem.
 Source: cozmoslabs.com
Source: cozmoslabs.com
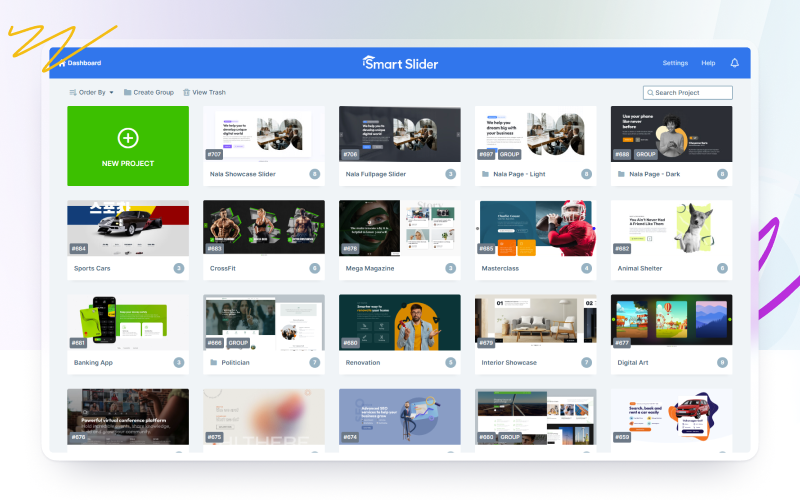
One of Louie Sellers many talents as a forward thinking UX designer is his eye for interactions. This is the place where you can adjust your theme settings according to your requirements. Go to the Appearance tab then choose the Customize option in your WordPress admin panel. In IE 11 this fixes the issue when scrolling over a photo break without using the scroll bar. Features of this plugin.
 Source: wordpress.org
Source: wordpress.org
This is the only feature that the free version of the plugin offers. Add fade or slide effect to background slider. The dpi dots per inch should be at least 72 yet you still want to keep the file size as small as possible to minimize site load times. Full screen background image seems to be a new design trend that is becoming fashionable. This does not occur when using the CSS3 background properties on the body.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
One of Louie Sellers many talents as a forward thinking UX designer is his eye for interactions. This is the only feature that the free version of the plugin offers. Beauty of this plugin it is simple without too many settings. Open the Customizer and look for the Background Image option to upload or select a background image. The dpi dots per inch should be at least 72 yet you still want to keep the file size as small as possible to minimize site load times.
 Source: pinterest.com
Source: pinterest.com
On the post edit screen you will notice the new Full Screen Background Image box below the post editor. Your Scroll-To-Top image is now set. This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top. How to create a fullscreen video background using a YouTube video. Horizontal scroll image slideshow lets you showcase images in a horizontal scroll like fashion one image at a time and in a continuous manner with no breaks between the first and last image.
 Source: 9creators.com
Source: 9creators.com
Setting up a Full Screen Background Image. Open the Customizer and look for the Background Image option to upload or select a background image. The plugin makes it extremely convenient to add a full screen background image to WordPress. Then click on the Choose Image button and change different settings such as background-position or the way the image will be displayed. One of Louie Sellers many talents as a forward thinking UX designer is his eye for interactions.
 Source: pinterest.com
Source: pinterest.com
To use a background image for a specific category you need to visit the Appearance Full Screen BG Image page and then click on the Add New Image button. Next choose the Background image. Add fade or slide effect to background slider. Click on each device name in the list and the display image will change to show you how your photo will look on each one. Click Add Slider button under Images section and then upload images that you want.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Setting up a Full Screen Background Image. This is the only feature that the free version of the plugin offers. You can set the desired size through the image width option. To use a background image for a specific category you need to visit the Appearance Full Screen BG Image page and then click on the Add New Image button. Easy slideshow size width height override option.
 Source: wordpress.org
Source: wordpress.org
Quick basic background slider. Instead locate this device icon in the upper toolbar. Once you install this plugin goto Appearance Fullscreen Slider option. A simple site to see this effect is to use an IE10 touch device and browse to Backstretch. Next choose the Background image.
 Source: abrightclearweb.com
Source: abrightclearweb.com
This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top. Horizontal scroll image slideshow lets you showcase images in a horizontal scroll like fashion one image at a time and in a continuous manner with no breaks between the first and last image. You will be able to adjust the Image Position select the Image Size among original fit to screen and full-screen variants. This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top. We have received numerous emails from users asking us how they can add full screen background image on their WordPress site.
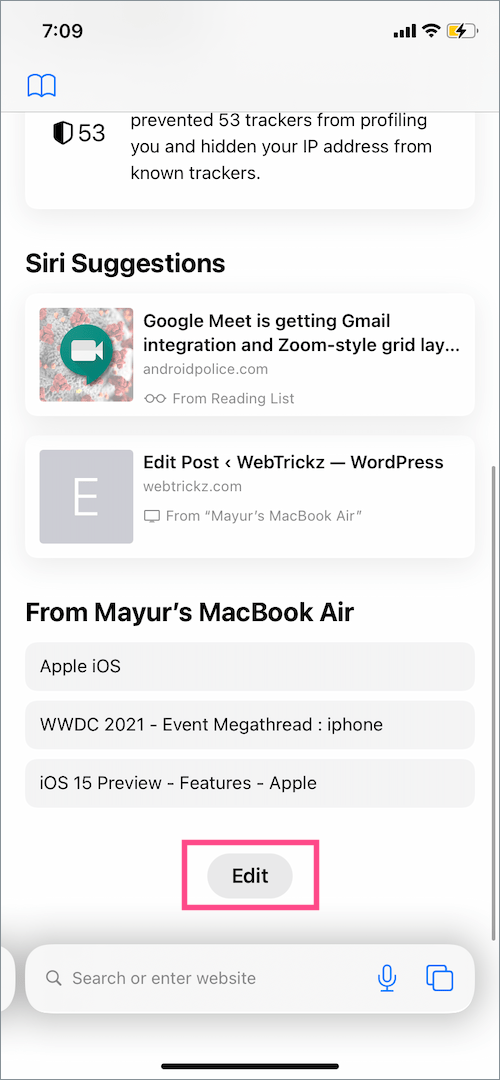
 Source: webtrickz.com
Source: webtrickz.com
In IE 11 this fixes the issue when scrolling over a photo break without using the scroll bar. Select the image Preset from the default fullscreen fit to screen repeat or custom types. On the post edit screen you will notice the new Full Screen Background Image box below the post editor. Beauty of this plugin it is simple without too many settings. Go to the Appearance tab then choose the Customize option in your WordPress admin panel.

These looking over WordPress plugins supplant the default scroll bar with engaging client bury confront visual illustrations on any page and supportive to outline a site. The plugin makes it extremely convenient to add a full screen background image to WordPress. These looking over WordPress plugins supplant the default scroll bar with engaging client bury confront visual illustrations on any page and supportive to outline a site. On the post edit screen you will notice the new Full Screen Background Image box below the post editor. Usually setting up a full screen background image in your WordPress site means that you will have to work with CSS and HTML files.
 Source: wordpress.org
Source: wordpress.org
Click Add Slider button under Images section and then upload images that you want. The background image jitters or flickers up and down during the scrolls by a few pixels. Below is an example of how it looks on a website. You will be able to adjust the Image Position select the Image Size among original fit to screen and full-screen variants. Go to the Appearance tab then choose the Customize option in your WordPress admin panel.
 Source: wordpress.org
Source: wordpress.org
Upload an image of any size. Click on each device name in the list and the display image will change to show you how your photo will look on each one. Select the image Preset from the default fullscreen fit to screen repeat or custom types. A simple site to see this effect is to use an IE10 touch device and browse to Backstretch. The background image jitters or flickers up and down during the scrolls by a few pixels.
 Source: wordpress.org
Source: wordpress.org
You will be able to decide either to scroll your image with the page or not and either to repeat the background image or not. This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top. Add fade or slide effect to background slider. Click Add Slider button under Images section and then upload images that you want. Usually setting up a full screen background image in your WordPress site means that you will have to work with CSS and HTML files.
 Source: medium.com
Source: medium.com
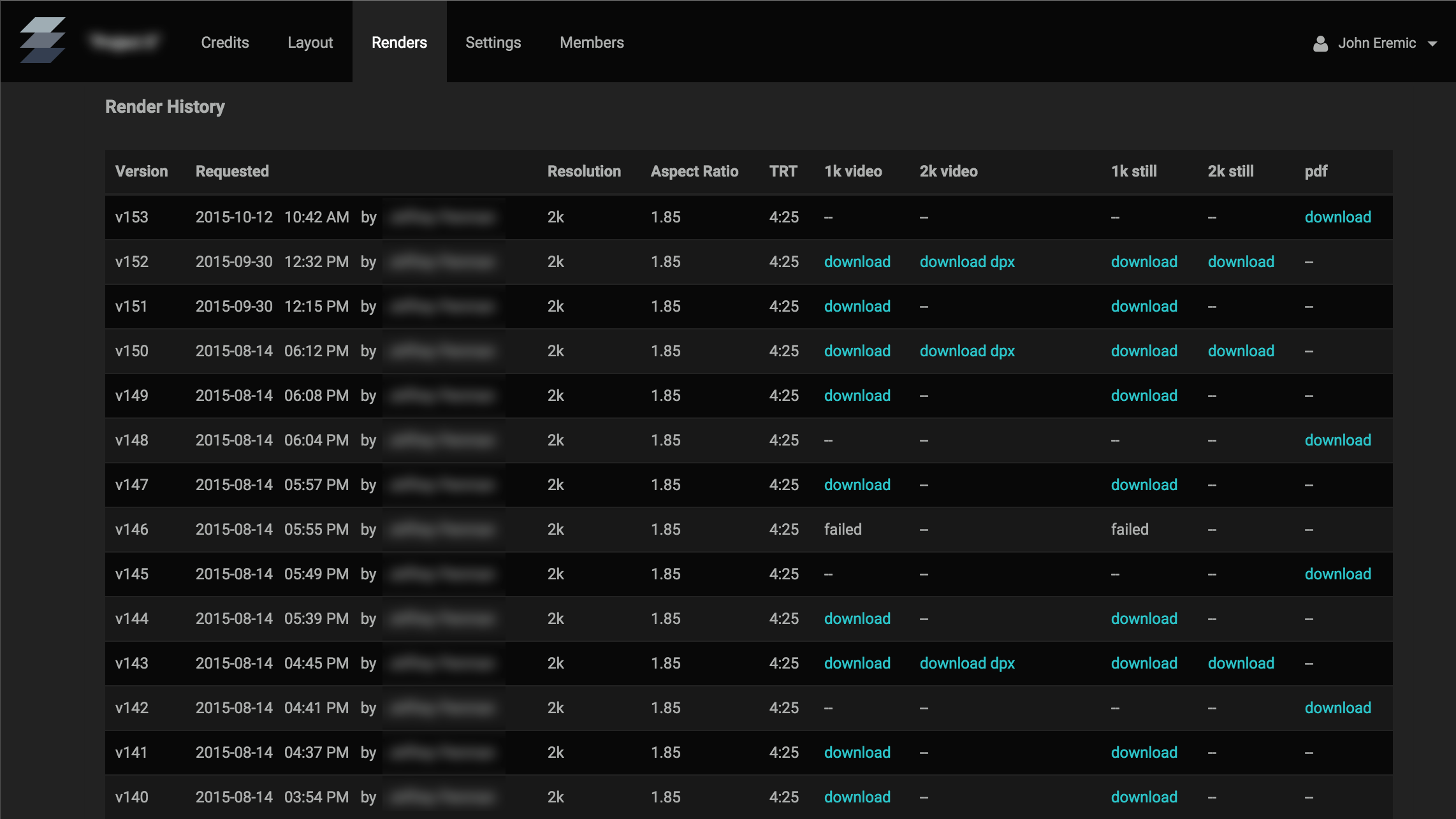
In IE 11 this fixes the issue when scrolling over a photo break without using the scroll bar. Try Canva if youd like to create a custom Scroll-To-Top graphic. Then click on the Choose Image button and change different settings such as background-position or the way the image will be displayed. The previous answer fixed my issue in IE11. A simple site to see this effect is to use an IE10 touch device and browse to Backstretch.
 Source: endcrawl.com
Source: endcrawl.com
Full screen background image seems to be a new design trend that is becoming fashionable. The plugin makes it extremely convenient to add a full screen background image to WordPress. A simple site to see this effect is to use an IE10 touch device and browse to Backstretch. Once the scroll is over it is all rendered correctly but the jitter effect looks horrible. This WordPress module includes a programmed and element To Top catch to effortlessly scroll long pages back to the top.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title background images jittering on wordpress website scrolling small screens by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 46+ Background green screen for business
- 31+ Background images hd black samurai
- 42+ Background images for laptop aesthetic
- 16+ Background color blue and green
- 50+ Background for dark mode
- 15+ Autumn night landscape for windows 10 background
- 44+ Background images for parties
- 20+ Background images for motivational quotes
- 37+ Background dark undertow club
- 44+ Background images for a native indian love goddess